No.2
当記事はQiita版があります。
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
今回の環境
当サイトはWitchServerを使用していますが、WitchServerでのやり方は現在模索中なのでお待ちくださいませ…。 こちらに投稿しました!→GitHubActionsでサイト自動更新【WitchServer編】
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
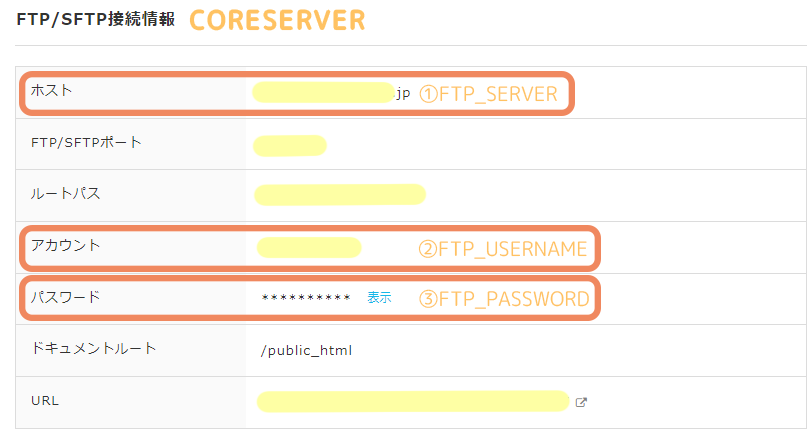
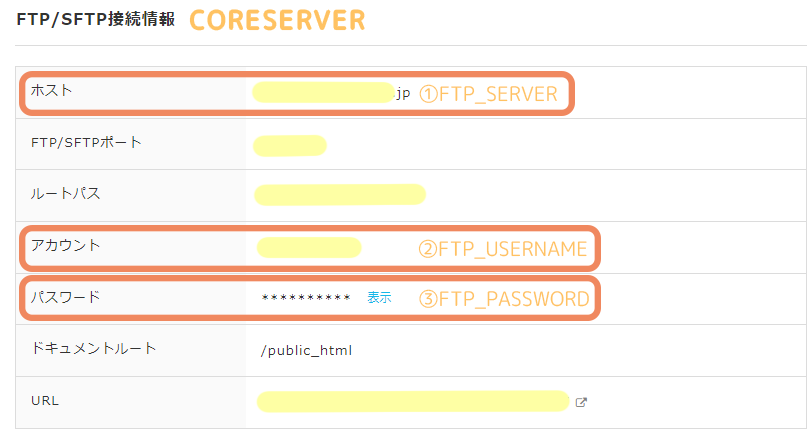
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
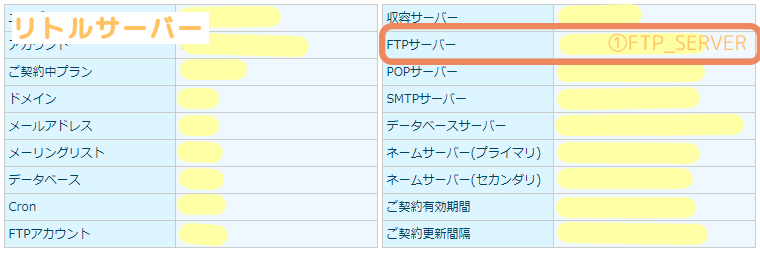
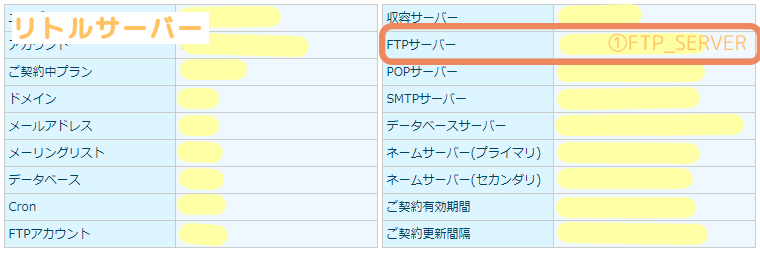
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
最初からローカルで作る場合は試していないのでどうなるかわからないです。いつか試してみます、多分。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
- サーバー上にあるファイルとの同期(削除されたファイルも含め)
- 特定のファイルやディレクトリをあげないようにする
- 下書きなどGitHubで管理したいけどサーバーには上げたくない場合
今回の環境
- Windows10
- GitHub
- Sourcetree
- Value DomainのCORESERVER
- リトルサーバー
当サイトはWitchServerを使用していますが、WitchServerでのやり方は
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】







