タグ「xampp」[2件]
お久しぶりです!本当にお久しぶりです!
忙しい(メンタル)でなかなか更新できませんでした……。
この数ヶ月で色んなことを学び、どれもこれも記事にしたい気持ちと「このレベルで記事にしていいのだろうか…」な気持ちに挟まれていました。
今は落ち着いてきたので、「ええい誰がなんと言おうと”現在”の自分がタメになったなら記事にしてしまえ!!」と強気な気持ちになってきました。
これからまた記事を投稿できていけたらと思いますのでよろしくお願いします。
さて、てがろぐをXAMPPで確認したいっ!にてXAMPPの設定や使い方をご紹介しました。
こちらではhttp://localhost/site/からサイト別に分けられたフォルダを選択することでサイトの確認をしていました。つまりURLが「http://localhost/site/フォルダ名/index.html」のような形になるわけです。
しかし実際のサイト運営は「https://example.com/index.html」のようなドメインですよね。
なるべく実際の環境に近いほうが良いに決まってるっ!
あと最近、PHP触るようになってローカル用のドメイン使用がとても便利だと気づきました。
今回はローカル環境でもドメインっぽいものがつかえる、XAMPPのVirtualHostの設定方法をご紹介します!
この記事で最終的にできるコト
XAMPPのVirtualHostが使用できる。つまり、ローカル環境でドメイン(例:http://example.com/)によるアクセスができる。
なお、このやり方を使うとドメインでの確認が可能になりますが、スマホからの確認はまた別の設定をしないといけません。そこまで設定ができなかったので今回その方法は紹介しません。
予めご了承くださいませ。
今回の環境
準備
XAMPPの設定を変更していくので、オリジナルのバックアップは取っておきましょう。変更するのは下記のファイルです。
てがろぐをXAMPPで確認したいっ!でhttpd.confのバックアップがある人はそれでも大丈夫です。
今回のディレクトリ構成
C:\
└xampp
D:\
サイト保管フォルダ
├サイトA/index.html
├サイトB/index.html
└サイトC/index.html
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
それでは早速設定をしていきます。
httpd.conf
VirtualHostを使用する設定をします。
520行目あたりに
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
とあります。デフォルトで上記のようになっていたらこのままで大丈夫です。もし
#Include conf/extra/httpd-vhosts.conf
とコメントアウトされていたら使えるようにするため#を削除しましょう。
httpd-vhosts.conf
VirtualHostの設定をしていきます。
こちら開くと分かりますが、すべてコメントアウトされている状態です。
まず、20行目辺りに
#
# Use name-based virtual hosting.
#
##NameVirtualHost *:80
とありますので、
NameVirtualHost *:80
と最初の#を削除して使えるようにします。
これはポート80を使用するためのものです。今回はコメントアウトされているものをそのまま使いますが、必要に応じて数字を変更してみてください。
そこから下にはVirtualHostの例がコメントアウトで書かれています。「どこにあるファイルをルートとしてドメイン設定するか、エラーログは、アクセスログは」などの設定方法が書かれているものです。
今回はこのあたりまるっと無視します。
一番下の行に追記していきましょう。
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
こんな感じで追記しました。追加したいサイトの数だけ書きます。
一つずつ見ていきます。
<VirtualHost *:80>
httpd-vhosts.confで設定したポート番号をここに設定します。
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ドキュメントルートとなるディレクトリまでのパスをここに入れます。サイトAフォルダの下にindex.htmlがあるので、サイトAまで設定すれば自動的にindex.htmlが表示されるようになります。
ServerName localhost-siteA.com
ここにURLに表示するサーバー名を記載します。
今回の場合、ここで設定することでhttp://localhost-siteA.com/へアクセスするとローカルにあるファイルを表示することができます。
ここでドメインまで付けるとChromeの場合アラートが出る可能性があります。アクセスに気をつけた方がいいような旨です。放置して大丈夫ですが怖い人はドメイン部分(.com)は消して設定するといいかも知れません。
<Directory "D:\サイト保管フォルダ\サイトA">
DocumentRootと同じパスを設定します。一致しないと動かないので注意!
Options Indexes FollowSymLinks ExecCGI
サイトアクセスに関わるオプション設定です。Optionsの設定がない場合はデフォルトで一つを除きすべて許可されているらしいです。が、レンタルサーバーによって許可されていないものもあるので、明示しておいたほうがいいかな?と思ってます。
Optionsの詳細はこちらが詳しいので細かく決めたい人は参照くださいませ。
今回記載したものについては
今回私の環境では使わないので省きましたが、SSIを利用している場合はIncludesも追加しておきましょう。
AllowOverride All
.htaccessの設定をどれだけ反映させるか、みたいなやつです。詳細はこちらが詳しいので参照くださいませ。
今回はとくに細かく設定しなくて良さげだったので全部許可にしてあります。
Require all granted
アクセス制限に関する記述です。今回は全部OKにしてあります。
例えば「自分のPCからだけ!同一LANの他のPCからのアクセスは嫌!!!」といった場合はIPアドレスでアクセス制限などができます。
個人でやっている限りであればそこまで気にしなくていいのかな~とは思うのですが、たとえば「実は…マイクラサーバー持っててポート開放してるから色んな人がうちのLANに入ってくるんだ……」みたいな場合は設定したほうがいいかもしれないです。今回の記述だと誰でもオッケ~な設定なので、自衛の必要がある人は設定しましょう。
設定方法はこちらが詳しいです。
PCの設定
hosts
コマンドで打って変更するやり方もあるのですが、メモ帳などで変更したほうがやりやすいので私はその方法でやりました。
拡張子がついていませんが、メモ帳などに投げれば開かれます。
コメントアウトされているものは触らず、一番下に追記します。
127.0.0.1 localhost-siteA.com
コメントアウトされている例がこのIPアドレスなので、このアドレスをそのまま使いました。
アドレスの後ろには設定したサーバー名を記述します。
最後に保存して終了です!
ただし、メモ帳などで開くと「権限がないので失敗しました。管理者として再試行しますか?」といった表示されるかと思いますので管理者として保存するようにしましょう。
最終的な記述
変更箇所が多かったので、最後に今回の環境だとどういう記述になったのかさらっと載せます。
httpd.conf
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
httpd-vhosts.conf
#
# Use name-based virtual hosting.
#
NameVirtualHost *:80
~中略~
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトB"
ServerName localhost-siteB.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトB">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトC"
ServerName localhost-siteC.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトC">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
hosts
127.0.0.1 localhost-siteA.com
127.0.0.1 localhost-siteB.com
127.0.0.1 localhost-siteC.com
これで「http://localhost-siteA.com/」や「localhost-siteA.com」にアクセスすればローカルにあるサイトが表示されます。
最後に
PHPでどうしてもドメインを取得したいときに、これまでの環境だと難しかったのですがこれでめでたく使えるようになりました。
単にてがろぐ使用だけならここまで設定しなくてもいいのですが、PHPなどサーバーサイドを記述していてもっと込み入ったことをしたい場合は是非ご参考くださいませ!
関連記事
てがろぐをXAMPPで確認したいっ!
参考リンクまとめ
※敬称略
XAMPP
てがろぐ(にししふぁくとりー)
Free Style:XAMPPでバーチャルホストを設定して複数のドメインを使う方法
buralog:【Apache】XAMPPでバーチャルホストを設定する方法
Qiita:XAMPPで任意のディレクトリをバーチャルホストにする方法
JavaDrive:Optionsディレクティブ:ディレクトリで使用可能な機能を設定する
AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
Requireディレクティブ:アクセスの許可や拒否などのアクセス制限を行う
フリーランスさばいばる:RewriteEngine onで403エラーの解決方法
忙しい(メンタル)でなかなか更新できませんでした……。
この数ヶ月で色んなことを学び、どれもこれも記事にしたい気持ちと「このレベルで記事にしていいのだろうか…」な気持ちに挟まれていました。
今は落ち着いてきたので、「ええい誰がなんと言おうと”現在”の自分がタメになったなら記事にしてしまえ!!」と強気な気持ちになってきました。
これからまた記事を投稿できていけたらと思いますのでよろしくお願いします。
さて、てがろぐをXAMPPで確認したいっ!にてXAMPPの設定や使い方をご紹介しました。
こちらではhttp://localhost/site/からサイト別に分けられたフォルダを選択することでサイトの確認をしていました。つまりURLが「http://localhost/site/フォルダ名/index.html」のような形になるわけです。
しかし実際のサイト運営は「https://example.com/index.html」のようなドメインですよね。
なるべく実際の環境に近いほうが良いに決まってるっ!
あと最近、PHP触るようになってローカル用のドメイン使用がとても便利だと気づきました。
今回はローカル環境でもドメインっぽいものがつかえる、XAMPPのVirtualHostの設定方法をご紹介します!
この記事で最終的にできるコト
XAMPPのVirtualHostが使用できる。つまり、ローカル環境でドメイン(例:http://example.com/)によるアクセスができる。
なお、このやり方を使うとドメインでの確認が可能になりますが、スマホからの確認はまた別の設定をしないといけません。そこまで設定ができなかったので今回その方法は紹介しません。
予めご了承くださいませ。
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
準備
XAMPPの設定を変更していくので、オリジナルのバックアップは取っておきましょう。変更するのは下記のファイルです。
- httpd.conf(xampp\apache\conf内)
- httpd-vhosts.conf(xampp\apache\conf\extra内)
- hosts(C:\Windows\System32\drivers\etc内)
てがろぐをXAMPPで確認したいっ!でhttpd.confのバックアップがある人はそれでも大丈夫です。
今回のディレクトリ構成
C:\
└xampp
D:\
サイト保管フォルダ
├サイトA/index.html
├サイトB/index.html
└サイトC/index.html
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
それでは早速設定をしていきます。
httpd.conf
VirtualHostを使用する設定をします。
520行目あたりに
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
とあります。デフォルトで上記のようになっていたらこのままで大丈夫です。もし
#Include conf/extra/httpd-vhosts.conf
とコメントアウトされていたら使えるようにするため#を削除しましょう。
httpd-vhosts.conf
VirtualHostの設定をしていきます。
こちら開くと分かりますが、すべてコメントアウトされている状態です。
まず、20行目辺りに
#
# Use name-based virtual hosting.
#
##NameVirtualHost *:80
とありますので、
NameVirtualHost *:80
と最初の#を削除して使えるようにします。
これはポート80を使用するためのものです。今回はコメントアウトされているものをそのまま使いますが、必要に応じて数字を変更してみてください。
そこから下にはVirtualHostの例がコメントアウトで書かれています。「どこにあるファイルをルートとしてドメイン設定するか、エラーログは、アクセスログは」などの設定方法が書かれているものです。
今回はこのあたりまるっと無視します。
一番下の行に追記していきましょう。
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
こんな感じで追記しました。追加したいサイトの数だけ書きます。
一つずつ見ていきます。
<VirtualHost *:80>
httpd-vhosts.confで設定したポート番号をここに設定します。
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ドキュメントルートとなるディレクトリまでのパスをここに入れます。サイトAフォルダの下にindex.htmlがあるので、サイトAまで設定すれば自動的にindex.htmlが表示されるようになります。
ServerName localhost-siteA.com
ここにURLに表示するサーバー名を記載します。
今回の場合、ここで設定することでhttp://localhost-siteA.com/へアクセスするとローカルにあるファイルを表示することができます。
ここでドメインまで付けるとChromeの場合アラートが出る可能性があります。アクセスに気をつけた方がいいような旨です。放置して大丈夫ですが怖い人はドメイン部分(.com)は消して設定するといいかも知れません。
<Directory "D:\サイト保管フォルダ\サイトA">
DocumentRootと同じパスを設定します。一致しないと動かないので注意!
Options Indexes FollowSymLinks ExecCGI
サイトアクセスに関わるオプション設定です。Optionsの設定がない場合はデフォルトで一つを除きすべて許可されているらしいです。が、レンタルサーバーによって許可されていないものもあるので、明示しておいたほうがいいかな?と思ってます。
Optionsの詳細はこちらが詳しいので細かく決めたい人は参照くださいませ。
今回記載したものについては
- Indexes:ファイルが指定されなかった時、ファイルを一覧表示してくれる(indexファイルのみ指定がなくてもアクセスされるようになってます)
- FollowSymLinks:シンボリックリンクがたどれます。それだけでなく.htaccessファイルでRewriteEngine onにしている場合、このオプションをつけないと403エラー(閲覧禁止)になります。例えば拡張子を削除している場合なんかはこのオプションが必要になります。
- ExecCGI:CGIの実行ができます。てがろぐ利用の場合は必ず付けましょう。
今回私の環境では使わないので省きましたが、SSIを利用している場合はIncludesも追加しておきましょう。
AllowOverride All
.htaccessの設定をどれだけ反映させるか、みたいなやつです。詳細はこちらが詳しいので参照くださいませ。
今回はとくに細かく設定しなくて良さげだったので全部許可にしてあります。
Require all granted
アクセス制限に関する記述です。今回は全部OKにしてあります。
例えば「自分のPCからだけ!同一LANの他のPCからのアクセスは嫌!!!」といった場合はIPアドレスでアクセス制限などができます。
個人でやっている限りであればそこまで気にしなくていいのかな~とは思うのですが、たとえば「実は…マイクラサーバー持っててポート開放してるから色んな人がうちのLANに入ってくるんだ……」みたいな場合は設定したほうがいいかもしれないです。今回の記述だと誰でもオッケ~な設定なので、自衛の必要がある人は設定しましょう。
設定方法はこちらが詳しいです。
PCの設定
hosts
コマンドで打って変更するやり方もあるのですが、メモ帳などで変更したほうがやりやすいので私はその方法でやりました。
拡張子がついていませんが、メモ帳などに投げれば開かれます。
コメントアウトされているものは触らず、一番下に追記します。
127.0.0.1 localhost-siteA.com
コメントアウトされている例がこのIPアドレスなので、このアドレスをそのまま使いました。
アドレスの後ろには設定したサーバー名を記述します。
最後に保存して終了です!
ただし、メモ帳などで開くと「権限がないので失敗しました。管理者として再試行しますか?」といった表示されるかと思いますので管理者として保存するようにしましょう。
最終的な記述
変更箇所が多かったので、最後に今回の環境だとどういう記述になったのかさらっと載せます。
httpd.conf
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
httpd-vhosts.conf
#
# Use name-based virtual hosting.
#
NameVirtualHost *:80
~中略~
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトB"
ServerName localhost-siteB.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトB">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトC"
ServerName localhost-siteC.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトC">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
hosts
127.0.0.1 localhost-siteA.com
127.0.0.1 localhost-siteB.com
127.0.0.1 localhost-siteC.com
これで「http://localhost-siteA.com/」や「localhost-siteA.com」にアクセスすればローカルにあるサイトが表示されます。
最後に
PHPでどうしてもドメインを取得したいときに、これまでの環境だと難しかったのですがこれでめでたく使えるようになりました。
単にてがろぐ使用だけならここまで設定しなくてもいいのですが、PHPなどサーバーサイドを記述していてもっと込み入ったことをしたい場合は是非ご参考くださいませ!
関連記事
てがろぐをXAMPPで確認したいっ!
参考リンクまとめ
※敬称略
XAMPP
てがろぐ(にししふぁくとりー)
Free Style:XAMPPでバーチャルホストを設定して複数のドメインを使う方法
buralog:【Apache】XAMPPでバーチャルホストを設定する方法
Qiita:XAMPPで任意のディレクトリをバーチャルホストにする方法
JavaDrive:Optionsディレクティブ:ディレクトリで使用可能な機能を設定する
AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
Requireディレクティブ:アクセスの許可や拒否などのアクセス制限を行う
フリーランスさばいばる:RewriteEngine onで403エラーの解決方法
当サイトはお問い合わせページ以外すべて「てがろぐ」で管理しています。
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
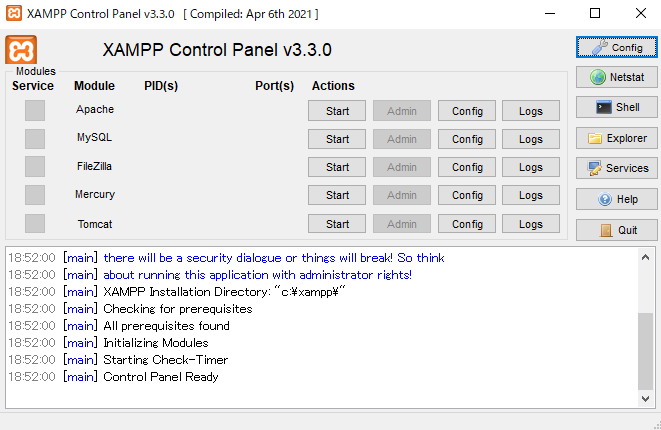
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
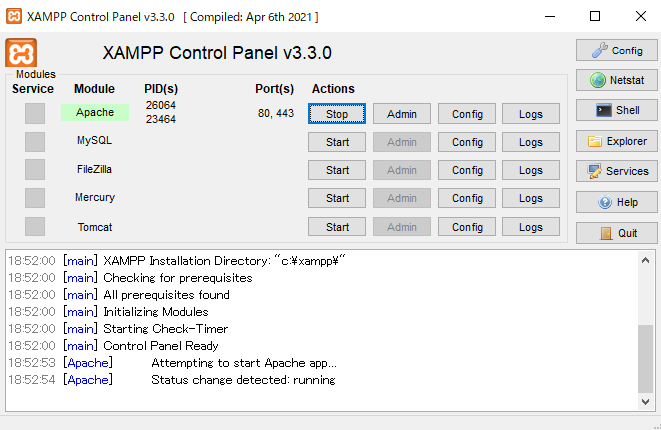
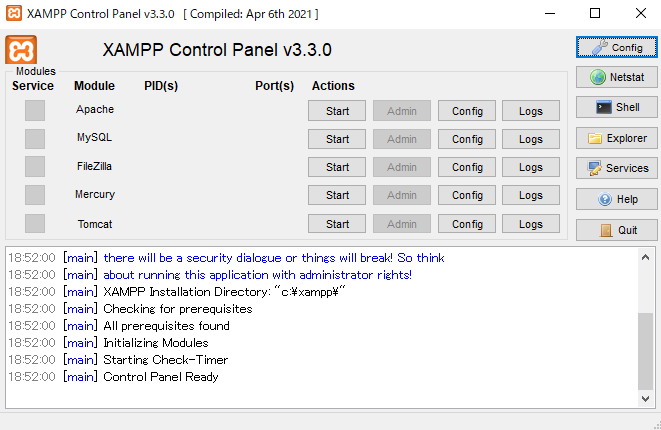
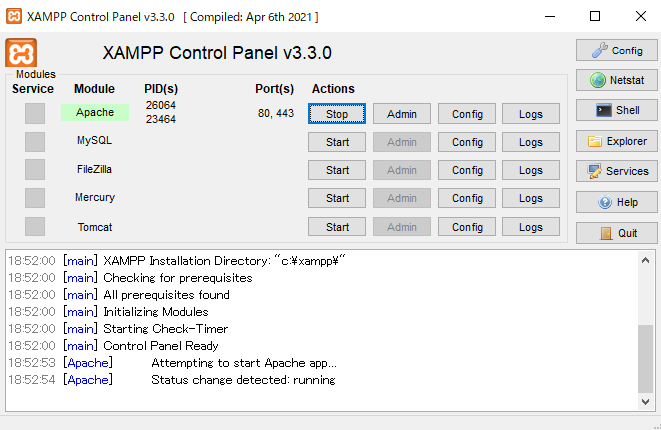
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
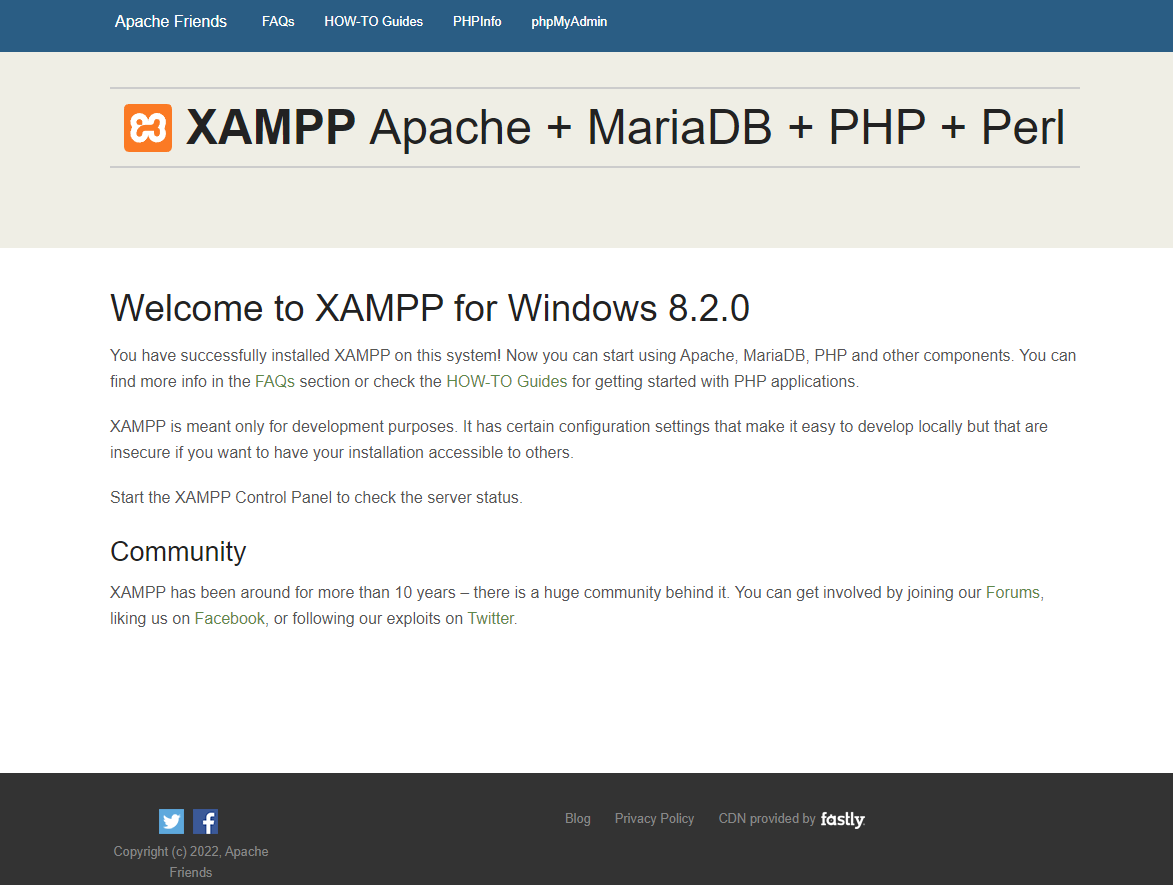
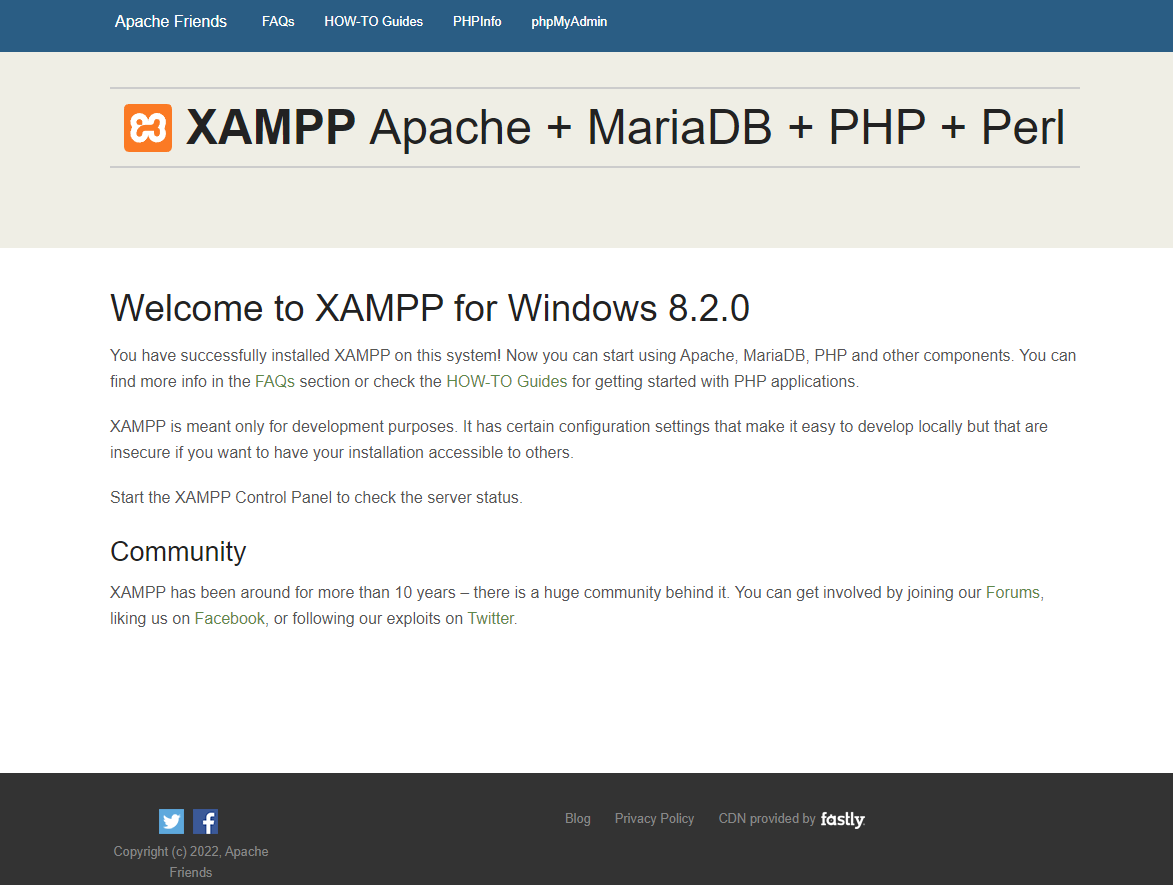
ブラウザが開きます。
 ]
]
この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
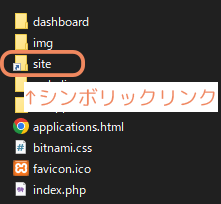
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
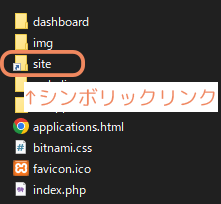
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

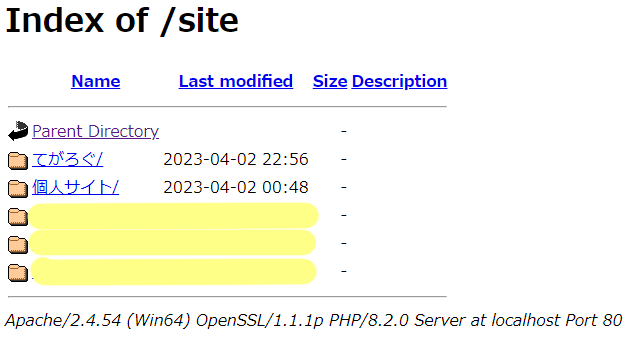
このような画面が出ればOKです。
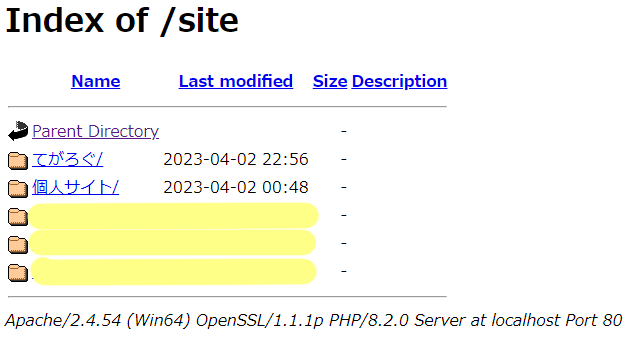
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
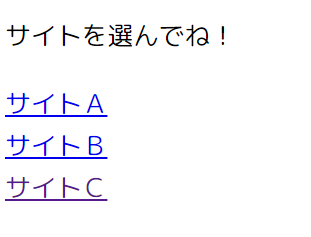
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
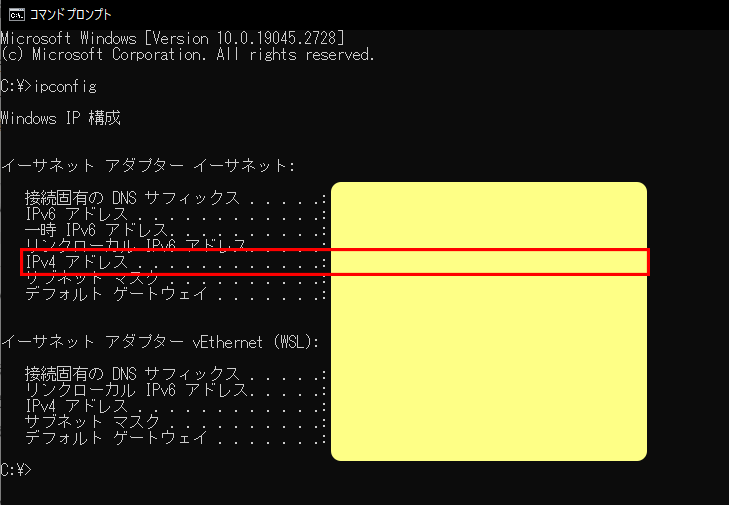
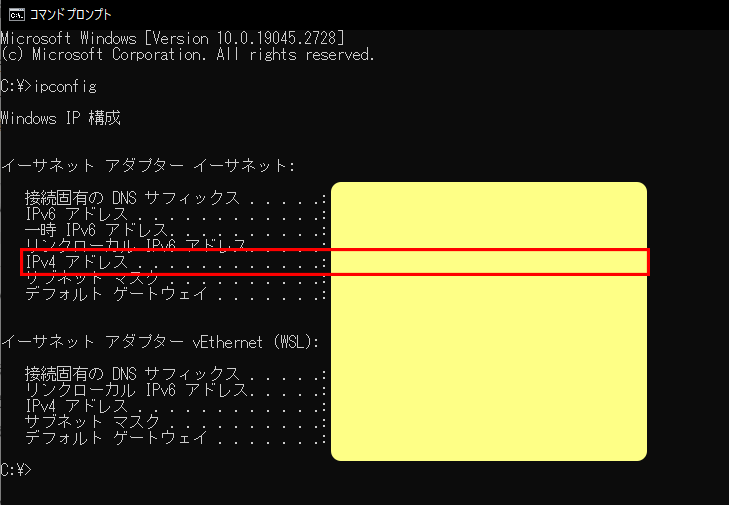
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
- Perlを導入しないといけないため、AN HTTPDだけで完結しない
- 複数サイトでてがろぐを利用している場合、ドキュメントルートを都度変更しないといけない
- 通常起動はdefault設定で、他の設定で開く場合はコマンドプロンプトから起動しないといけない
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
AllowOverride All
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
シンボリックリンクとは、オペレーティングシステム(OS)のファイルシステムの機能の一つで、特定のファイルやディレクトリを指し示す別のファイルを作成し、それを通じて本体を参照できるようにする仕組み。
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応







