カテゴリ「ハウツー」[4件]
お久しぶりです!本当にお久しぶりです!
忙しい(メンタル)でなかなか更新できませんでした……。
この数ヶ月で色んなことを学び、どれもこれも記事にしたい気持ちと「このレベルで記事にしていいのだろうか…」な気持ちに挟まれていました。
今は落ち着いてきたので、「ええい誰がなんと言おうと”現在”の自分がタメになったなら記事にしてしまえ!!」と強気な気持ちになってきました。
これからまた記事を投稿できていけたらと思いますのでよろしくお願いします。
さて、てがろぐをXAMPPで確認したいっ!にてXAMPPの設定や使い方をご紹介しました。
こちらではhttp://localhost/site/からサイト別に分けられたフォルダを選択することでサイトの確認をしていました。つまりURLが「http://localhost/site/フォルダ名/index.html」のような形になるわけです。
しかし実際のサイト運営は「https://example.com/index.html」のようなドメインですよね。
なるべく実際の環境に近いほうが良いに決まってるっ!
あと最近、PHP触るようになってローカル用のドメイン使用がとても便利だと気づきました。
今回はローカル環境でもドメインっぽいものがつかえる、XAMPPのVirtualHostの設定方法をご紹介します!
この記事で最終的にできるコト
XAMPPのVirtualHostが使用できる。つまり、ローカル環境でドメイン(例:http://example.com/)によるアクセスができる。
なお、このやり方を使うとドメインでの確認が可能になりますが、スマホからの確認はまた別の設定をしないといけません。そこまで設定ができなかったので今回その方法は紹介しません。
予めご了承くださいませ。
今回の環境
準備
XAMPPの設定を変更していくので、オリジナルのバックアップは取っておきましょう。変更するのは下記のファイルです。
てがろぐをXAMPPで確認したいっ!でhttpd.confのバックアップがある人はそれでも大丈夫です。
今回のディレクトリ構成
C:\
└xampp
D:\
サイト保管フォルダ
├サイトA/index.html
├サイトB/index.html
└サイトC/index.html
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
それでは早速設定をしていきます。
httpd.conf
VirtualHostを使用する設定をします。
520行目あたりに
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
とあります。デフォルトで上記のようになっていたらこのままで大丈夫です。もし
#Include conf/extra/httpd-vhosts.conf
とコメントアウトされていたら使えるようにするため#を削除しましょう。
httpd-vhosts.conf
VirtualHostの設定をしていきます。
こちら開くと分かりますが、すべてコメントアウトされている状態です。
まず、20行目辺りに
#
# Use name-based virtual hosting.
#
##NameVirtualHost *:80
とありますので、
NameVirtualHost *:80
と最初の#を削除して使えるようにします。
これはポート80を使用するためのものです。今回はコメントアウトされているものをそのまま使いますが、必要に応じて数字を変更してみてください。
そこから下にはVirtualHostの例がコメントアウトで書かれています。「どこにあるファイルをルートとしてドメイン設定するか、エラーログは、アクセスログは」などの設定方法が書かれているものです。
今回はこのあたりまるっと無視します。
一番下の行に追記していきましょう。
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
こんな感じで追記しました。追加したいサイトの数だけ書きます。
一つずつ見ていきます。
<VirtualHost *:80>
httpd-vhosts.confで設定したポート番号をここに設定します。
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ドキュメントルートとなるディレクトリまでのパスをここに入れます。サイトAフォルダの下にindex.htmlがあるので、サイトAまで設定すれば自動的にindex.htmlが表示されるようになります。
ServerName localhost-siteA.com
ここにURLに表示するサーバー名を記載します。
今回の場合、ここで設定することでhttp://localhost-siteA.com/へアクセスするとローカルにあるファイルを表示することができます。
ここでドメインまで付けるとChromeの場合アラートが出る可能性があります。アクセスに気をつけた方がいいような旨です。放置して大丈夫ですが怖い人はドメイン部分(.com)は消して設定するといいかも知れません。
<Directory "D:\サイト保管フォルダ\サイトA">
DocumentRootと同じパスを設定します。一致しないと動かないので注意!
Options Indexes FollowSymLinks ExecCGI
サイトアクセスに関わるオプション設定です。Optionsの設定がない場合はデフォルトで一つを除きすべて許可されているらしいです。が、レンタルサーバーによって許可されていないものもあるので、明示しておいたほうがいいかな?と思ってます。
Optionsの詳細はこちらが詳しいので細かく決めたい人は参照くださいませ。
今回記載したものについては
今回私の環境では使わないので省きましたが、SSIを利用している場合はIncludesも追加しておきましょう。
AllowOverride All
.htaccessの設定をどれだけ反映させるか、みたいなやつです。詳細はこちらが詳しいので参照くださいませ。
今回はとくに細かく設定しなくて良さげだったので全部許可にしてあります。
Require all granted
アクセス制限に関する記述です。今回は全部OKにしてあります。
例えば「自分のPCからだけ!同一LANの他のPCからのアクセスは嫌!!!」といった場合はIPアドレスでアクセス制限などができます。
個人でやっている限りであればそこまで気にしなくていいのかな~とは思うのですが、たとえば「実は…マイクラサーバー持っててポート開放してるから色んな人がうちのLANに入ってくるんだ……」みたいな場合は設定したほうがいいかもしれないです。今回の記述だと誰でもオッケ~な設定なので、自衛の必要がある人は設定しましょう。
設定方法はこちらが詳しいです。
PCの設定
hosts
コマンドで打って変更するやり方もあるのですが、メモ帳などで変更したほうがやりやすいので私はその方法でやりました。
拡張子がついていませんが、メモ帳などに投げれば開かれます。
コメントアウトされているものは触らず、一番下に追記します。
127.0.0.1 localhost-siteA.com
コメントアウトされている例がこのIPアドレスなので、このアドレスをそのまま使いました。
アドレスの後ろには設定したサーバー名を記述します。
最後に保存して終了です!
ただし、メモ帳などで開くと「権限がないので失敗しました。管理者として再試行しますか?」といった表示されるかと思いますので管理者として保存するようにしましょう。
最終的な記述
変更箇所が多かったので、最後に今回の環境だとどういう記述になったのかさらっと載せます。
httpd.conf
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
httpd-vhosts.conf
#
# Use name-based virtual hosting.
#
NameVirtualHost *:80
~中略~
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトB"
ServerName localhost-siteB.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトB">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトC"
ServerName localhost-siteC.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトC">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
hosts
127.0.0.1 localhost-siteA.com
127.0.0.1 localhost-siteB.com
127.0.0.1 localhost-siteC.com
これで「http://localhost-siteA.com/」や「localhost-siteA.com」にアクセスすればローカルにあるサイトが表示されます。
最後に
PHPでどうしてもドメインを取得したいときに、これまでの環境だと難しかったのですがこれでめでたく使えるようになりました。
単にてがろぐ使用だけならここまで設定しなくてもいいのですが、PHPなどサーバーサイドを記述していてもっと込み入ったことをしたい場合は是非ご参考くださいませ!
関連記事
てがろぐをXAMPPで確認したいっ!
参考リンクまとめ
※敬称略
XAMPP
てがろぐ(にししふぁくとりー)
Free Style:XAMPPでバーチャルホストを設定して複数のドメインを使う方法
buralog:【Apache】XAMPPでバーチャルホストを設定する方法
Qiita:XAMPPで任意のディレクトリをバーチャルホストにする方法
JavaDrive:Optionsディレクティブ:ディレクトリで使用可能な機能を設定する
AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
Requireディレクティブ:アクセスの許可や拒否などのアクセス制限を行う
フリーランスさばいばる:RewriteEngine onで403エラーの解決方法
忙しい(メンタル)でなかなか更新できませんでした……。
この数ヶ月で色んなことを学び、どれもこれも記事にしたい気持ちと「このレベルで記事にしていいのだろうか…」な気持ちに挟まれていました。
今は落ち着いてきたので、「ええい誰がなんと言おうと”現在”の自分がタメになったなら記事にしてしまえ!!」と強気な気持ちになってきました。
これからまた記事を投稿できていけたらと思いますのでよろしくお願いします。
さて、てがろぐをXAMPPで確認したいっ!にてXAMPPの設定や使い方をご紹介しました。
こちらではhttp://localhost/site/からサイト別に分けられたフォルダを選択することでサイトの確認をしていました。つまりURLが「http://localhost/site/フォルダ名/index.html」のような形になるわけです。
しかし実際のサイト運営は「https://example.com/index.html」のようなドメインですよね。
なるべく実際の環境に近いほうが良いに決まってるっ!
あと最近、PHP触るようになってローカル用のドメイン使用がとても便利だと気づきました。
今回はローカル環境でもドメインっぽいものがつかえる、XAMPPのVirtualHostの設定方法をご紹介します!
この記事で最終的にできるコト
XAMPPのVirtualHostが使用できる。つまり、ローカル環境でドメイン(例:http://example.com/)によるアクセスができる。
なお、このやり方を使うとドメインでの確認が可能になりますが、スマホからの確認はまた別の設定をしないといけません。そこまで設定ができなかったので今回その方法は紹介しません。
予めご了承くださいませ。
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
準備
XAMPPの設定を変更していくので、オリジナルのバックアップは取っておきましょう。変更するのは下記のファイルです。
- httpd.conf(xampp\apache\conf内)
- httpd-vhosts.conf(xampp\apache\conf\extra内)
- hosts(C:\Windows\System32\drivers\etc内)
てがろぐをXAMPPで確認したいっ!でhttpd.confのバックアップがある人はそれでも大丈夫です。
今回のディレクトリ構成
C:\
└xampp
D:\
サイト保管フォルダ
├サイトA/index.html
├サイトB/index.html
└サイトC/index.html
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
それでは早速設定をしていきます。
httpd.conf
VirtualHostを使用する設定をします。
520行目あたりに
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
とあります。デフォルトで上記のようになっていたらこのままで大丈夫です。もし
#Include conf/extra/httpd-vhosts.conf
とコメントアウトされていたら使えるようにするため#を削除しましょう。
httpd-vhosts.conf
VirtualHostの設定をしていきます。
こちら開くと分かりますが、すべてコメントアウトされている状態です。
まず、20行目辺りに
#
# Use name-based virtual hosting.
#
##NameVirtualHost *:80
とありますので、
NameVirtualHost *:80
と最初の#を削除して使えるようにします。
これはポート80を使用するためのものです。今回はコメントアウトされているものをそのまま使いますが、必要に応じて数字を変更してみてください。
そこから下にはVirtualHostの例がコメントアウトで書かれています。「どこにあるファイルをルートとしてドメイン設定するか、エラーログは、アクセスログは」などの設定方法が書かれているものです。
今回はこのあたりまるっと無視します。
一番下の行に追記していきましょう。
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
こんな感じで追記しました。追加したいサイトの数だけ書きます。
一つずつ見ていきます。
<VirtualHost *:80>
httpd-vhosts.confで設定したポート番号をここに設定します。
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ドキュメントルートとなるディレクトリまでのパスをここに入れます。サイトAフォルダの下にindex.htmlがあるので、サイトAまで設定すれば自動的にindex.htmlが表示されるようになります。
ServerName localhost-siteA.com
ここにURLに表示するサーバー名を記載します。
今回の場合、ここで設定することでhttp://localhost-siteA.com/へアクセスするとローカルにあるファイルを表示することができます。
ここでドメインまで付けるとChromeの場合アラートが出る可能性があります。アクセスに気をつけた方がいいような旨です。放置して大丈夫ですが怖い人はドメイン部分(.com)は消して設定するといいかも知れません。
<Directory "D:\サイト保管フォルダ\サイトA">
DocumentRootと同じパスを設定します。一致しないと動かないので注意!
Options Indexes FollowSymLinks ExecCGI
サイトアクセスに関わるオプション設定です。Optionsの設定がない場合はデフォルトで一つを除きすべて許可されているらしいです。が、レンタルサーバーによって許可されていないものもあるので、明示しておいたほうがいいかな?と思ってます。
Optionsの詳細はこちらが詳しいので細かく決めたい人は参照くださいませ。
今回記載したものについては
- Indexes:ファイルが指定されなかった時、ファイルを一覧表示してくれる(indexファイルのみ指定がなくてもアクセスされるようになってます)
- FollowSymLinks:シンボリックリンクがたどれます。それだけでなく.htaccessファイルでRewriteEngine onにしている場合、このオプションをつけないと403エラー(閲覧禁止)になります。例えば拡張子を削除している場合なんかはこのオプションが必要になります。
- ExecCGI:CGIの実行ができます。てがろぐ利用の場合は必ず付けましょう。
今回私の環境では使わないので省きましたが、SSIを利用している場合はIncludesも追加しておきましょう。
AllowOverride All
.htaccessの設定をどれだけ反映させるか、みたいなやつです。詳細はこちらが詳しいので参照くださいませ。
今回はとくに細かく設定しなくて良さげだったので全部許可にしてあります。
Require all granted
アクセス制限に関する記述です。今回は全部OKにしてあります。
例えば「自分のPCからだけ!同一LANの他のPCからのアクセスは嫌!!!」といった場合はIPアドレスでアクセス制限などができます。
個人でやっている限りであればそこまで気にしなくていいのかな~とは思うのですが、たとえば「実は…マイクラサーバー持っててポート開放してるから色んな人がうちのLANに入ってくるんだ……」みたいな場合は設定したほうがいいかもしれないです。今回の記述だと誰でもオッケ~な設定なので、自衛の必要がある人は設定しましょう。
設定方法はこちらが詳しいです。
PCの設定
hosts
コマンドで打って変更するやり方もあるのですが、メモ帳などで変更したほうがやりやすいので私はその方法でやりました。
拡張子がついていませんが、メモ帳などに投げれば開かれます。
コメントアウトされているものは触らず、一番下に追記します。
127.0.0.1 localhost-siteA.com
コメントアウトされている例がこのIPアドレスなので、このアドレスをそのまま使いました。
アドレスの後ろには設定したサーバー名を記述します。
最後に保存して終了です!
ただし、メモ帳などで開くと「権限がないので失敗しました。管理者として再試行しますか?」といった表示されるかと思いますので管理者として保存するようにしましょう。
最終的な記述
変更箇所が多かったので、最後に今回の環境だとどういう記述になったのかさらっと載せます。
httpd.conf
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
httpd-vhosts.conf
#
# Use name-based virtual hosting.
#
NameVirtualHost *:80
~中略~
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトA"
ServerName localhost-siteA.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトA">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトB"
ServerName localhost-siteB.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトB">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
<VirtualHost *:80>
DocumentRoot "D:\サイト保管フォルダ\サイトC"
ServerName localhost-siteC.com
</VirtualHost>
<Directory "D:\サイト保管フォルダ\サイトC">
Options Indexes FollowSymLinks ExecCGI
AllowOverride All
Require all granted
</Directory>
hosts
127.0.0.1 localhost-siteA.com
127.0.0.1 localhost-siteB.com
127.0.0.1 localhost-siteC.com
これで「http://localhost-siteA.com/」や「localhost-siteA.com」にアクセスすればローカルにあるサイトが表示されます。
最後に
PHPでどうしてもドメインを取得したいときに、これまでの環境だと難しかったのですがこれでめでたく使えるようになりました。
単にてがろぐ使用だけならここまで設定しなくてもいいのですが、PHPなどサーバーサイドを記述していてもっと込み入ったことをしたい場合は是非ご参考くださいませ!
関連記事
てがろぐをXAMPPで確認したいっ!
参考リンクまとめ
※敬称略
XAMPP
てがろぐ(にししふぁくとりー)
Free Style:XAMPPでバーチャルホストを設定して複数のドメインを使う方法
buralog:【Apache】XAMPPでバーチャルホストを設定する方法
Qiita:XAMPPで任意のディレクトリをバーチャルホストにする方法
JavaDrive:Optionsディレクティブ:ディレクトリで使用可能な機能を設定する
AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
Requireディレクティブ:アクセスの許可や拒否などのアクセス制限を行う
フリーランスさばいばる:RewriteEngine onで403エラーの解決方法
お久しぶりの更新です!
最近少し忙しかったりイーガ団の相手をしていたりで滞ってしまいました。
良くも悪くも気楽にやれてる証かな?と楽観的に考えてます。
義務感でやると長続きしなくなってしまいますからね……(経験談です)
さて、GitHubActionsでWebサイトの更新を自動化したいっ!で当サイトもお世話になっているWitchServerのやり方は分かり次第、と載せていました。
やり方がわかったのはだいぶ前なのですがWitchServerさんで簡単てがろぐインストールができるようになったので、これに乗じて記事にしました。
WitchServerの対応に対応するてがろぐ制作者にしし様もやはりつよい……
それではさっそくやり方をご紹介しますっ!
今回の環境
・Windows10
・GitHub
・Sourcetree
・WitchServer
Actions secrets
暗号化の設定の仕方は前回を御覧ください。
設定する暗号化は以下の通りです。
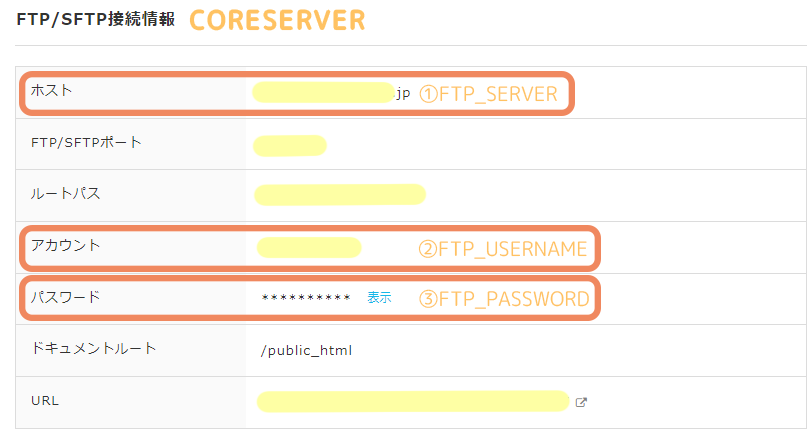
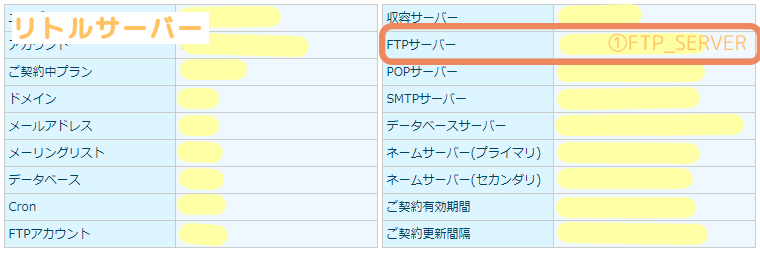
①FTPサーバー
Name:FTP_SERVER
Secret:提供ドメイン
([契約時決めたもの].witchserver.netあるいは[契約時決めたもの].witchserver.net)
こちらの情報はコントロールパネルのご契約情報から確認できます。

②FTPユーザー名
Name:FTP_USERNAME
Secret:FTPユーザー名
③FTPパスワード
Name:FTP_PASSWORD
Secret:FTPパスワード
FTPユーザーの追加はコントロールパネル「FTP設定」で追加できます。
デフォルトでは追加されていなかったはずなので、設定しておきましょう。
複数ユーザーを追加した場合、②と③は一致しなければ接続できないので注意が必要です。
yml
ここが一番の肝ですね!
WitchServerさんはFTPS通信のみ対応しているので、FTP Deployを利用したymlの記述方法も変わってきます。
まずは全文お見せします。
on: push
name: Deploy website on push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v3
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
server-dir: サーバーディレクトリ
local-dir: ローカルディレクトリ
中身を見ていきます。
on: push
これは前回記述した
on:
push:
branches:
- main
と同じ意味です。
前回は「mainブランチがプッシュされたら」とブランチを分けて使う場合を考えての記述でした。
もし別のブランチを利用している場合は、前回と同じ記述にします。
今回のこの記述は「すべてのプッシュに対して」動作します。
別途ブランチ設けていない場合は、一行で済みますということでご紹介しました。
- name: Get latest code
uses: actions/checkout@v3
前回はv2を使用しました。FTP Deployはどうやら4.3.3以降を使う場合、v3を使わないと動作しないようです(参考:Deploy error on actions/checkout@v2)。
なので最新バージョン(2023/04/03現在)を利用します。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
最新バージョンを利用しないとエラーを吐かれデプロイできません(4.3.3は未確認なのでわかりませんが…)。なので最新バージョンを利用します。
前回は@4.3.2の利用でした。今回のバージョンは@v4.3.4と「v」が入ってるのでお忘れないよう。
vを抜くと動作しません。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
server-dir: サーバーディレクトリ
local-dir: ローカルディレクトリ
server、username、passwordは前回と同じ記述です。
重要なのはprotocol: ftpsです。
FTP DeployはデフォルトがFTP通信なので、FTPS通信だと明示します。
これがないとWitchServerへはデプロイできません。必ず記述しましょう。
server-dirは/public_html/アップしたいディレクトリ名/を入れます。
コントロールパネルのドメイン設定から、デプロイしたいドメインのパスを記述してください。
local-dirは前回と同じで、設定しない場合はroot以下が対象です。
GitHub管理したいけどサーバー同期はしないファイルやフォルダがある場合は、excludeを記述します。そのあたりは前回記事にありますのでそちらをご覧ください。
上記ymlでWitchServerへデプロイできるかと思います。
注意点
0バイトファイルはActionsでアップロードしない
原因はわからないのですが、0バイトのファイルをあげるとエラーになります。
もし0バイトのファイルが入ったものをデプロイしようとすると、中途半端なデプロイになりサーバーに上がったファイルと上がらないファイルが発生します。
GitHubからActionsを確認すると以下のようなエラーが発生します。
Error: 139787667785600:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:308:
(control socket) {
library: 'SSL routines',
function: 'ssl3_get_record',
reason: 'wrong version number',
code: 'ERR_SSL_WRONGVer 4.0.0NUMBER'
}
Error: Error: 139787667785600:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:308:
(control socket)
こちらのIssueで「0バイトファイルのせいだったみたい!OpenSSLのバグかも?」とコメントがあったので0バイトファイルを除外したら無事デプロイできました。ただ本当にOpenSSLのバグかどうかは不明です。
なお、GitHubにあげるだけなら大丈夫だと思うのでymlにexcludeを追記し0バイトファイルをアップロードしないやり方も使えると思います。
「0バイトファイルって空っぽじゃん。そもそもあげなくない?」と思うでしょう。
配布プログラムなどを利用している方は、ディレクトリ内に0バイトファイルがある可能性があります。
私の場合は、do様配布のいいねボタン改を利用しており、その中に0バイトファイルがあったことから発生したエラーでした。
いいねボタン改を利用している方は、いいねぼたん改フォルダ内のdatas > setting > deny.datはFTPツールで別途サーバーへアップロードしたほうが良いかと思います。
FTP DeployはこのActionsを使ってアップロードしたものを管理しているので、FTPツールで別途アップロードしたファイルは対象外になります。
いいねボタン改の中身をいじっていなければ、いっそこちらのファイルまるまるGitHubではなくFTPツールで管理したほうが楽かもしれないですね。
一度設置すればあとはアップデート以外触ることはほぼ無いと思うので、GitHub管理の対象にしなくても良さそうと個人的には思います。
たまに失敗する
エラー文章を残してないので申し訳ないのですが、たまにデプロイに失敗します。
毎回ではないのですが、CORESERVERやリトルサーバーは失敗したことないので比較するとたまに程度ではありますが失敗します。
その場合はGitHubのActionsから手動で再度実行すると成功します。
今後エラーが分かり次第こちらに記載します。
デプロイできるようになるまでに発生したエラー
下記のエラーは①protocolをftpsに指定 ②最新バージョン利用で解決したものです。
なのであまり参考にはならないかも知れませんが、自分のためにも載せておきます。
ちなみに失敗しまくってるのがこの画像からわかります。

何かと失敗しまくった残骸
テストで別ドメインで試したりもしたので画像のがすべてではないのですが、まあまあ苦戦しました。
エラー① protocol未指定
FTPError: 530 Non-anonymous sessions must use encryption.
at FTPContext._onControlSocketData (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5254:39)
at Socket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5095:44)
at Socket.emit (events.js:314:20)
at addChunk (_stream_readable.js:297:12)
at readableAddChunk (_stream_readable.js:268:11)
at Socket.Readable.push (_stream_readable.js:213:10)
at TCP.onStreamRead (internal/stream_base_commons.js:188:23) {
code: 530
}
Error: FTPError: 530 Non-anonymous sessions must use encryption.
FTPが暗号化していない仕組みなこともあり「暗号化せい」というようなことを言われてます。
protocolをFTPSにしたらこのエラーは消えました。
※前回記事のymlでやって失敗してます。
エラー② タイムアウト
Error: Timeout (control socket)
at Socket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5288:58)
at Object.onceWrapper (events.js:420:28)
at Socket.emit (events.js:314:20)
at Socket._onTimeout (net.js:483:8)
at listOnTimeout (internal/timers.js:554:17)
at processTimers (internal/timers.js:497:7)
Error: Error: Timeout (control socket)
protocolにFTPSを追加して試したもの。初動だと全データアップロードするのでどうしても時間はかかってしまうが、タイムアウトするほどの量ではない。が、タイムアウトと言われたからには時間がかかりすぎていたのかも知れない…。
この時点ではcheckoutはv2、FTP Deployは4.3.2でやってます。
最新バージョンにしたらタイムアウトしなくなりこのエラーも出なくなりました。
最新バージョンは未指定だと30000ミリ秒=30秒でタイムアウトします。なので過去バージョンはもっと短かったか、サーバー側から切られたからのどちらかが原因かなと考えてます。
エラー③ ネットワークストリームの読み取りに失敗
FTPError: 426 Failure reading network stream.
at FTPContext._onControlSocketData (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5254:39)
at TLSSocket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5095:44)
at TLSSocket.emit (events.js:314:20)
at addChunk (_stream_readable.js:297:12)
at readableAddChunk (_stream_readable.js:268:11)
at TLSSocket.Readable.push (_stream_readable.js:213:10)
at TLSWrap.onStreamRead (internal/stream_base_commons.js:188:23) {
code: 426
}
Error: FTPError: 426 Failure reading network stream.
これがとてつもなく苦労した。
同じ問題を抱えたIssueで「このエラーは特定のホスティングサービス(サーバーのことだと思われる)で発生するみたい」のコメントや、vsftpd(FTPの相手をしてくれるサーバー側のプログラム)で同じ問題が起こるコメントもあり、さらにvsftpdを調べていくとvsftpdでSSL/TLS(暗号化技術の1つ。FTPSのSの意味がこれ)を利用するには設定が必要で~~とかApacheの設定をいじると使える~~~とか……
要するに、サーバー側の設定の問題でこちらではどうしようもないこと、なのだろうと解釈してます。
ただ、FTP Deployのバージョンを最新バージョン(4.3.4)にしたらこのエラー出なくなりました。
サーバーサイドは未履修なので結局の原因は分からずじまいなのがもやもやするものの、ひとまず動いたのでよしとします。
最後に
些細な独り言を拾ってくださる、まさに「サポートの手厚い」サーバーさんです。
ちなみにツイートの件は上記エラー③のことで解消されたと報告済みです。その後のレスもありご丁寧に対応していただきありがたい限りです。
冒頭でお伝えしたてがろぐについてもそうですが、最近技術ブログを開始されました。
こちらの記事の中をみたところ、色んなサイトでお見かけする「phpを使うと共通部分楽に管理できるよ!」と言った内容だけでなくSSIやJavaScript、jQueryでのやり方まで載せてくださっています。
ローカルでphpの確認が難しい環境でのサイト運営の場合、JavaScriptやjQueryでのやり方が分かればとても助かりますよね!
こうした側面からもWitchServerさんは個人サイト運営者に寄り添ってくれる素晴らしいサーバーさんですので、ぜひおすすめします。
関連記事
GitHubActionsでWebサイトの更新を自動化したいっ!
参考・リンクまとめ
※敬称略
WitchServer
WitchServer てがろぐ設置マニュアル
魔導書と杖 WitchServer公式技術ブログ
てがろぐ WitchServerでのセットアップ手順
FTP Deploy
Deploy error on actions/checkout@v2
FTP Deploy checkoutバージョンエラー
FTP Deploy 0バイトエラーIssue
FTP Deploy ネットワークストリーム読み込みエラーのIssue
do
いいねボタン改
最近少し忙しかったりイーガ団の相手をしていたりで滞ってしまいました。
良くも悪くも気楽にやれてる証かな?と楽観的に考えてます。
義務感でやると長続きしなくなってしまいますからね……(経験談です)
さて、GitHubActionsでWebサイトの更新を自動化したいっ!で当サイトもお世話になっているWitchServerのやり方は分かり次第、と載せていました。
やり方がわかったのはだいぶ前なのですがWitchServerさんで簡単てがろぐインストールができるようになったので、これに乗じて記事にしました。
(ツイート埋め込み処理中...)Twitterで見る
(ツイート埋め込み処理中...)Twitterで見る
WitchServerの対応に対応するてがろぐ制作者にしし様もやはりつよい……
それではさっそくやり方をご紹介しますっ!
今回の環境
・Windows10
・GitHub
・Sourcetree
・WitchServer
Actions secrets
暗号化の設定の仕方は前回を御覧ください。
設定する暗号化は以下の通りです。
①FTPサーバー
Name:FTP_SERVER
Secret:提供ドメイン
([契約時決めたもの].witchserver.netあるいは[契約時決めたもの].witchserver.net)
こちらの情報はコントロールパネルのご契約情報から確認できます。

②FTPユーザー名
Name:FTP_USERNAME
Secret:FTPユーザー名
③FTPパスワード
Name:FTP_PASSWORD
Secret:FTPパスワード
FTPユーザーの追加はコントロールパネル「FTP設定」で追加できます。
デフォルトでは追加されていなかったはずなので、設定しておきましょう。
複数ユーザーを追加した場合、②と③は一致しなければ接続できないので注意が必要です。
yml
ここが一番の肝ですね!
WitchServerさんはFTPS通信のみ対応しているので、FTP Deployを利用したymlの記述方法も変わってきます。
まずは全文お見せします。
on: push
name: Deploy website on push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v3
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
server-dir: サーバーディレクトリ
local-dir: ローカルディレクトリ
中身を見ていきます。
on: push
これは前回記述した
on:
push:
branches:
- main
と同じ意味です。
前回は「mainブランチがプッシュされたら」とブランチを分けて使う場合を考えての記述でした。
もし別のブランチを利用している場合は、前回と同じ記述にします。
今回のこの記述は「すべてのプッシュに対して」動作します。
別途ブランチ設けていない場合は、一行で済みますということでご紹介しました。
- name: Get latest code
uses: actions/checkout@v3
前回はv2を使用しました。FTP Deployはどうやら4.3.3以降を使う場合、v3を使わないと動作しないようです(参考:Deploy error on actions/checkout@v2)。
なので最新バージョン(2023/04/03現在)を利用します。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
最新バージョンを利用しないとエラーを吐かれデプロイできません(4.3.3は未確認なのでわかりませんが…)。なので最新バージョンを利用します。
前回は@4.3.2の利用でした。今回のバージョンは@v4.3.4と「v」が入ってるのでお忘れないよう。
vを抜くと動作しません。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ftps
server-dir: サーバーディレクトリ
local-dir: ローカルディレクトリ
server、username、passwordは前回と同じ記述です。
重要なのはprotocol: ftpsです。
FTP DeployはデフォルトがFTP通信なので、FTPS通信だと明示します。
これがないとWitchServerへはデプロイできません。必ず記述しましょう。
server-dirは/public_html/アップしたいディレクトリ名/を入れます。
コントロールパネルのドメイン設定から、デプロイしたいドメインのパスを記述してください。
local-dirは前回と同じで、設定しない場合はroot以下が対象です。
GitHub管理したいけどサーバー同期はしないファイルやフォルダがある場合は、excludeを記述します。そのあたりは前回記事にありますのでそちらをご覧ください。
上記ymlでWitchServerへデプロイできるかと思います。
注意点
0バイトファイルはActionsでアップロードしない
原因はわからないのですが、0バイトのファイルをあげるとエラーになります。
もし0バイトのファイルが入ったものをデプロイしようとすると、中途半端なデプロイになりサーバーに上がったファイルと上がらないファイルが発生します。
GitHubからActionsを確認すると以下のようなエラーが発生します。
Error: 139787667785600:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:308:
(control socket) {
library: 'SSL routines',
function: 'ssl3_get_record',
reason: 'wrong version number',
code: 'ERR_SSL_WRONGVer 4.0.0NUMBER'
}
Error: Error: 139787667785600:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:308:
(control socket)
こちらのIssueで「0バイトファイルのせいだったみたい!OpenSSLのバグかも?」とコメントがあったので0バイトファイルを除外したら無事デプロイできました。ただ本当にOpenSSLのバグかどうかは不明です。
なお、GitHubにあげるだけなら大丈夫だと思うのでymlにexcludeを追記し0バイトファイルをアップロードしないやり方も使えると思います。
「0バイトファイルって空っぽじゃん。そもそもあげなくない?」と思うでしょう。
配布プログラムなどを利用している方は、ディレクトリ内に0バイトファイルがある可能性があります。
私の場合は、do様配布のいいねボタン改を利用しており、その中に0バイトファイルがあったことから発生したエラーでした。
いいねボタン改を利用している方は、いいねぼたん改フォルダ内のdatas > setting > deny.datはFTPツールで別途サーバーへアップロードしたほうが良いかと思います。
FTP DeployはこのActionsを使ってアップロードしたものを管理しているので、FTPツールで別途アップロードしたファイルは対象外になります。
いいねボタン改の中身をいじっていなければ、いっそこちらのファイルまるまるGitHubではなくFTPツールで管理したほうが楽かもしれないですね。
一度設置すればあとはアップデート以外触ることはほぼ無いと思うので、GitHub管理の対象にしなくても良さそうと個人的には思います。
たまに失敗する
エラー文章を残してないので申し訳ないのですが、たまにデプロイに失敗します。
毎回ではないのですが、CORESERVERやリトルサーバーは失敗したことないので比較するとたまに程度ではありますが失敗します。
その場合はGitHubのActionsから手動で再度実行すると成功します。
今後エラーが分かり次第こちらに記載します。
デプロイできるようになるまでに発生したエラー
下記のエラーは①protocolをftpsに指定 ②最新バージョン利用で解決したものです。
なのであまり参考にはならないかも知れませんが、自分のためにも載せておきます。
ちなみに失敗しまくってるのがこの画像からわかります。

テストで別ドメインで試したりもしたので画像のがすべてではないのですが、まあまあ苦戦しました。
エラー① protocol未指定
FTPError: 530 Non-anonymous sessions must use encryption.
at FTPContext._onControlSocketData (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5254:39)
at Socket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5095:44)
at Socket.emit (events.js:314:20)
at addChunk (_stream_readable.js:297:12)
at readableAddChunk (_stream_readable.js:268:11)
at Socket.Readable.push (_stream_readable.js:213:10)
at TCP.onStreamRead (internal/stream_base_commons.js:188:23) {
code: 530
}
Error: FTPError: 530 Non-anonymous sessions must use encryption.
FTPが暗号化していない仕組みなこともあり「暗号化せい」というようなことを言われてます。
protocolをFTPSにしたらこのエラーは消えました。
※前回記事のymlでやって失敗してます。
エラー② タイムアウト
Error: Timeout (control socket)
at Socket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5288:58)
at Object.onceWrapper (events.js:420:28)
at Socket.emit (events.js:314:20)
at Socket._onTimeout (net.js:483:8)
at listOnTimeout (internal/timers.js:554:17)
at processTimers (internal/timers.js:497:7)
Error: Error: Timeout (control socket)
protocolにFTPSを追加して試したもの。初動だと全データアップロードするのでどうしても時間はかかってしまうが、タイムアウトするほどの量ではない。が、タイムアウトと言われたからには時間がかかりすぎていたのかも知れない…。
この時点ではcheckoutはv2、FTP Deployは4.3.2でやってます。
最新バージョンにしたらタイムアウトしなくなりこのエラーも出なくなりました。
最新バージョンは未指定だと30000ミリ秒=30秒でタイムアウトします。なので過去バージョンはもっと短かったか、サーバー側から切られたからのどちらかが原因かなと考えてます。
エラー③ ネットワークストリームの読み取りに失敗
FTPError: 426 Failure reading network stream.
at FTPContext._onControlSocketData (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5254:39)
at TLSSocket.<anonymous> (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/4.3.2/dist/index.js:5095:44)
at TLSSocket.emit (events.js:314:20)
at addChunk (_stream_readable.js:297:12)
at readableAddChunk (_stream_readable.js:268:11)
at TLSSocket.Readable.push (_stream_readable.js:213:10)
at TLSWrap.onStreamRead (internal/stream_base_commons.js:188:23) {
code: 426
}
Error: FTPError: 426 Failure reading network stream.
これがとてつもなく苦労した。
同じ問題を抱えたIssueで「このエラーは特定のホスティングサービス(サーバーのことだと思われる)で発生するみたい」のコメントや、vsftpd(FTPの相手をしてくれるサーバー側のプログラム)で同じ問題が起こるコメントもあり、さらにvsftpdを調べていくとvsftpdでSSL/TLS(暗号化技術の1つ。FTPSのSの意味がこれ)を利用するには設定が必要で~~とかApacheの設定をいじると使える~~~とか……
要するに、サーバー側の設定の問題でこちらではどうしようもないこと、なのだろうと解釈してます。
ただ、FTP Deployのバージョンを最新バージョン(4.3.4)にしたらこのエラー出なくなりました。
サーバーサイドは未履修なので結局の原因は分からずじまいなのがもやもやするものの、ひとまず動いたのでよしとします。
最後に
(ツイート埋め込み処理中...)Twitterで見る
些細な独り言を拾ってくださる、まさに「サポートの手厚い」サーバーさんです。
ちなみにツイートの件は上記エラー③のことで解消されたと報告済みです。その後のレスもありご丁寧に対応していただきありがたい限りです。
冒頭でお伝えしたてがろぐについてもそうですが、最近技術ブログを開始されました。
(ツイート埋め込み処理中...)Twitterで見る
こちらの記事の中をみたところ、色んなサイトでお見かけする「phpを使うと共通部分楽に管理できるよ!」と言った内容だけでなくSSIやJavaScript、jQueryでのやり方まで載せてくださっています。
ローカルでphpの確認が難しい環境でのサイト運営の場合、JavaScriptやjQueryでのやり方が分かればとても助かりますよね!
こうした側面からもWitchServerさんは個人サイト運営者に寄り添ってくれる素晴らしいサーバーさんですので、ぜひおすすめします。
関連記事
GitHubActionsでWebサイトの更新を自動化したいっ!
参考・リンクまとめ
※敬称略
WitchServer
WitchServer てがろぐ設置マニュアル
魔導書と杖 WitchServer公式技術ブログ
てがろぐ WitchServerでのセットアップ手順
FTP Deploy
Deploy error on actions/checkout@v2
FTP Deploy checkoutバージョンエラー
FTP Deploy 0バイトエラーIssue
FTP Deploy ネットワークストリーム読み込みエラーのIssue
do
いいねボタン改
当サイトはお問い合わせページ以外すべて「てがろぐ」で管理しています。
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
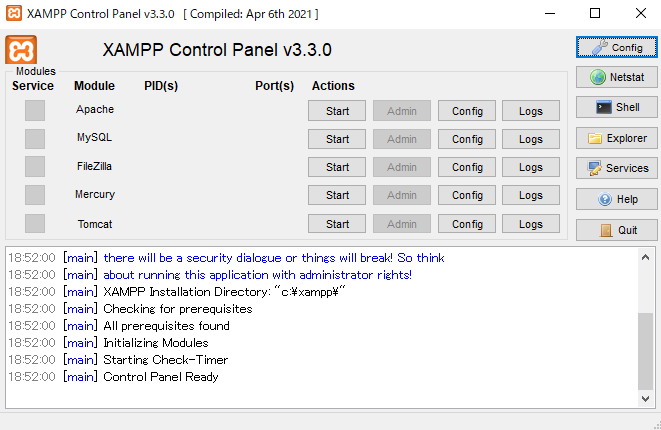
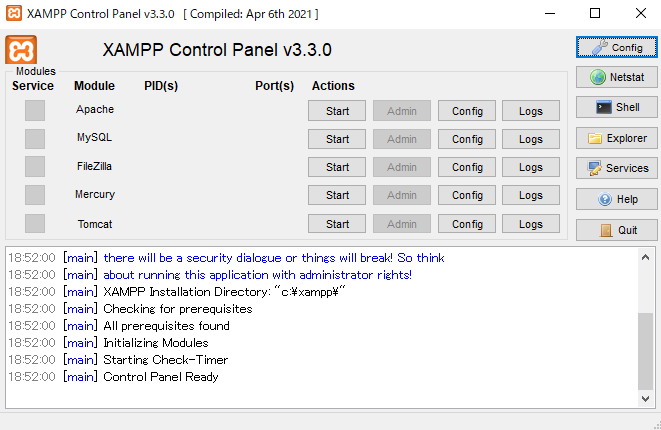
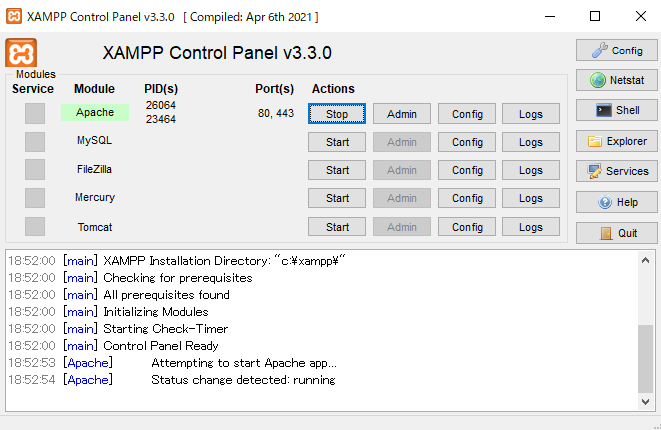
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

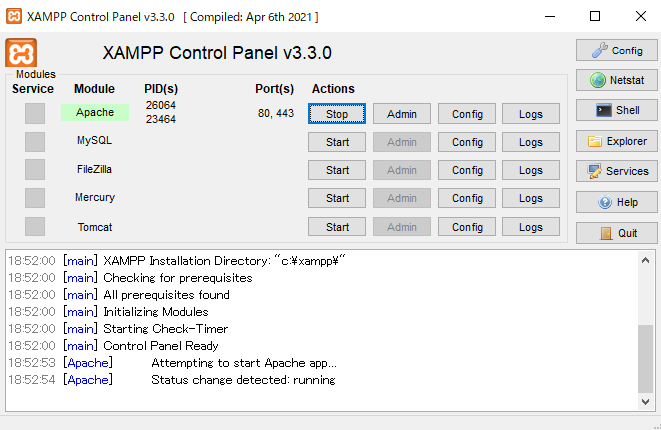
こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]
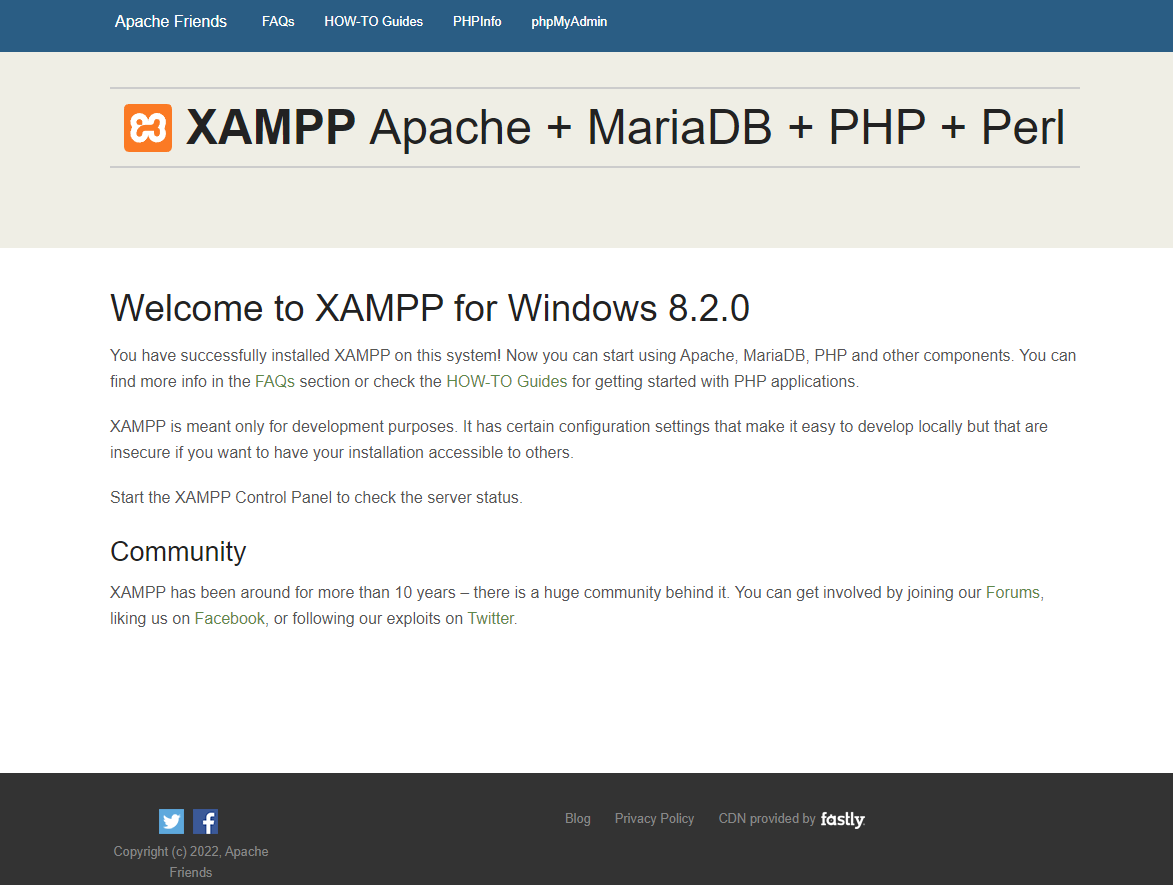
この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
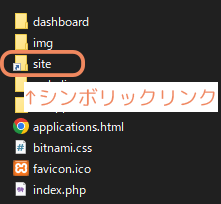
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
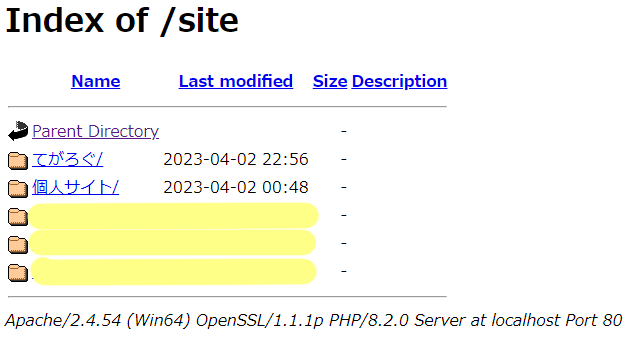
XAMPPを起動しApacheでStartを押し、Adminを押します。

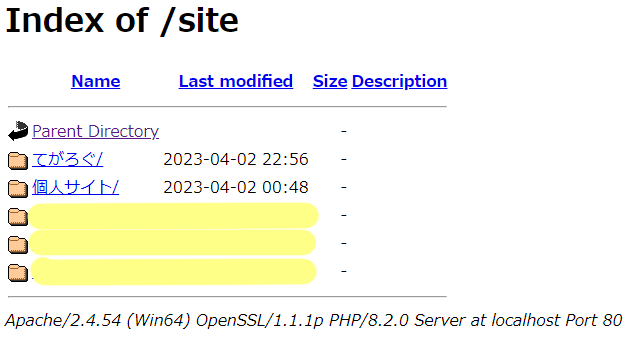
このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
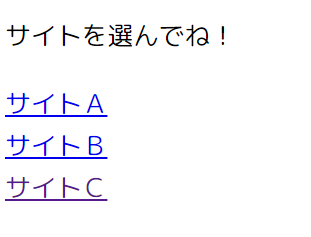
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
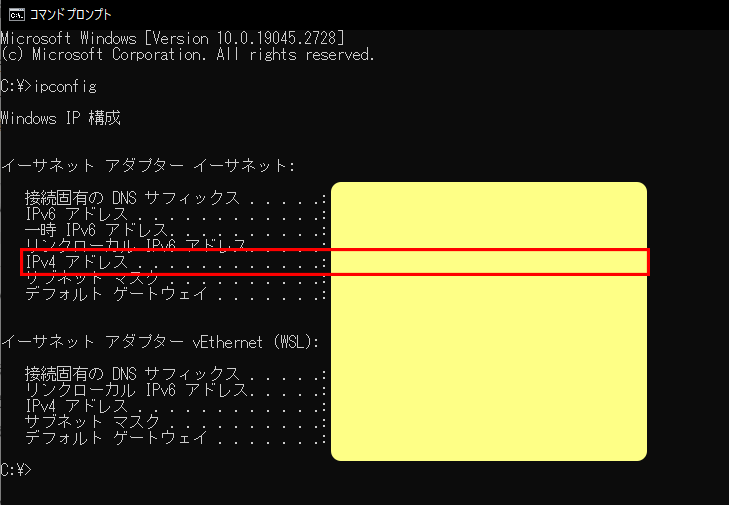
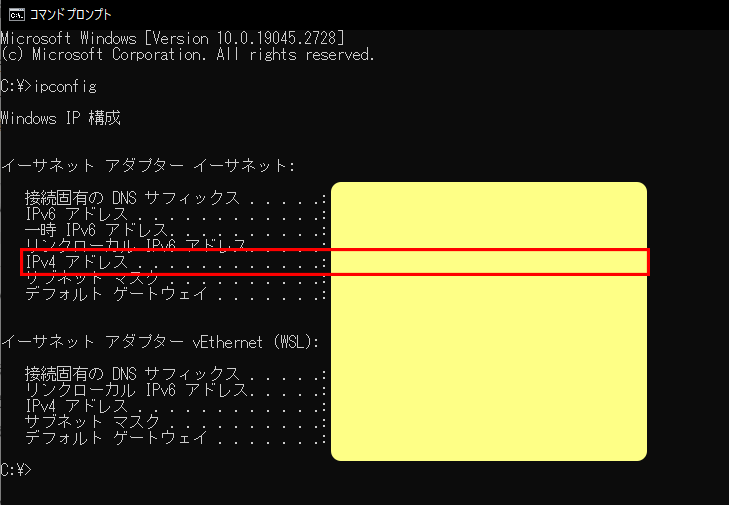
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
- Perlを導入しないといけないため、AN HTTPDだけで完結しない
- 複数サイトでてがろぐを利用している場合、ドキュメントルートを都度変更しないといけない
- 通常起動はdefault設定で、他の設定で開く場合はコマンドプロンプトから起動しないといけない
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
AllowOverride All
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
シンボリックリンクとは、オペレーティングシステム(OS)のファイルシステムの機能の一つで、特定のファイルやディレクトリを指し示す別のファイルを作成し、それを通じて本体を参照できるようにする仕組み。
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
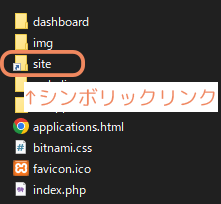
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
当記事はQiita版があります。
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
今回の環境
当サイトはWitchServerを使用していますが、WitchServerでのやり方は現在模索中なのでお待ちくださいませ…。 こちらに投稿しました!→GitHubActionsでサイト自動更新【WitchServer編】
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
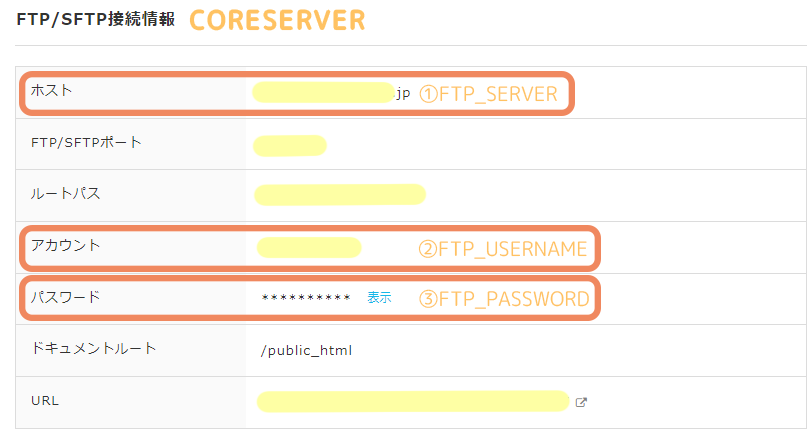
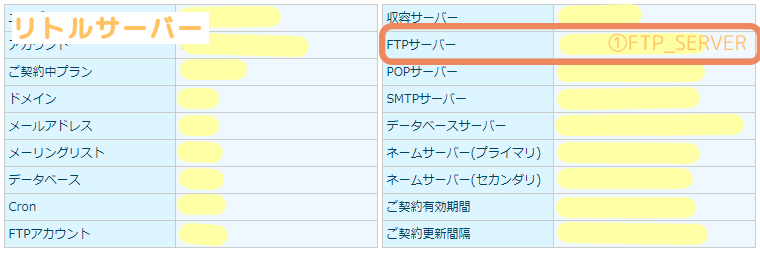
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
最初からローカルで作る場合は試していないのでどうなるかわからないです。いつか試してみます、多分。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
- サーバー上にあるファイルとの同期(削除されたファイルも含め)
- 特定のファイルやディレクトリをあげないようにする
- 下書きなどGitHubで管理したいけどサーバーには上げたくない場合
今回の環境
- Windows10
- GitHub
- Sourcetree
- Value DomainのCORESERVER
- リトルサーバー
当サイトはWitchServerを使用していますが、WitchServerでのやり方は
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】







