2023年4月[6件]
JavaScriptを理解したいっ【変数編】の続きです。
前回はvarletconstについて学びましたので、今回は命名について勉強していきます。
命名規則
JavaScriptの命名での条件は以下のとおりです。
このあたりはC系言語でも同じ…$を命名で使える…のか…?
C系で$を命名に使ったのを見たことがなく、C#で試してみたら案の定エラーが出ました。JavaScriptだから使えるのかな……?
さて、変数、関数、classなど任意に名前を付けられるものは規則性が重要になってきます。
これは別に上記の条件さえ満たせば「こういう規則で名前をつけろ!」と厳密に決まっているものではありません。
個人サイト運営のなかでの命名は、自分だけが使うものであれば自分がわかればいいかなと思います。とはいえ「3日前の自分が書いたプログラムは他人が書いたと思え」と持論があるので(もしかしたら誰の言葉かもしれない)、今の自分がわかるからと横着して適当な命名をすると後々痛い目を見ます。尚、経験談。
未来の自分が分かるプログラムを書くために、命名規則を自分の中で定めてみよう!
可読性を重視
JavaScriptに限らずどの言語でも恐らく同じだとは思いますが、ある程度共通認識があります。
「名前からそれが何であるか分かりやすい」「長すぎず、省略しすぎない」「基本的に英単語を使う」は基本として知っていたのですが、記法について私の知ってるものと少し異なっていたのでそのあたりを深掘りしていきます。
なお、記法は複合語で使用するものです。
camelCase記法
camelCaseはキャメルケースと読みます。
camel=ラクダでラクダのコブのように「最初の単語の頭は小文字、次以降の単語の頭は大文字」というルールの書き方です。記法名のcamelCaseと同じ書き方ですね。
例えば「名前をセットする」目的のデータにcamelCaseを適応するとsetNameとなるような感じです。
恐らく一番よく使われる記法なのではないでしょうか?
C系言語に触れていたときは、変数名は基本的にこのcamelCase記法でした。
※開発現場やプログラマーによります。
Pascal記法
プログラム言語PascalにちなんでいるらしいこちらのPascal記法。Pascal=パスカルです。
単語の頭は大文字にする書き方で、先程のsetNameをPascal記法にするとSetNameになります。「JavaScript」「Perl」という単語もPascal記法ですね。
C系言語に触れていたときは、クラス名や関数名などをこの記法で書いていました。
全体の統一性から変数名をPascal記法で書いた時もありましたが、変数名か関数かの区別をつきやすくするため、変数名はcamelCase記法、関数・クラス名はPascal記法で統一するようになりました(私個人の話です!)
テンプレートに同梱しているJavaScriptを眺めてるとPascal記法を見かけないので、この記法はマイナーなのかな?と感想を抱いています。
アンダースコア記法
単語と単語の間に_(アンダースコア/アンダーバー)を挟むこの記法。
私は「snake case記法」と覚えていたので言語によって言い方が異なるのかも知れません。
setNameだとset_nameやSET_NAMEなどになります。
C系言語に触れていたときは、定数での命名は大文字+アンダースコア記法でした。
例えば#define WINDOW_WIDTH 1920とか#define WINDOW_HEIGHT 1080とか(C++ではconstではなく#defineで定数を設定することもできます)。この定数なら画面幅と画面高さを指定しているのが分かりますね。
JavaScriptだとconst WINDOW_WIDTH = 1920;やconst WINDOW_HEIGHT = 1080;となるでしょう。
参考にしている書籍だと「一般的に定数名で使用」とあるので、そのあたりは私の認識と共通していそうです。
JavaScriptライブラリjQueryを参考にしてみる
とってもお世話になっている便利ライブラリ「jQuery」の中身を見て、どんな命名規則なのか読み解いてみます。
変数名
jQuery v3.6.4 抜粋(48~71行目)
var arr = [];
var getProto = Object.getPrototypeOf;
var slice = arr.slice;
var flat = arr.flat ? function (array) {
return arr.flat.call(array);
} : function (array) {
return arr.concat.apply([], array);
};
var push = arr.push;
var indexOf = arr.indexOf;
var class2type = {};
var toString = class2type.toString;
var hasOwn = class2type.hasOwnProperty;
var fnToString = hasOwn.toString;
命名を見ていくので処理内容は省略します。
var arr = [];は配列定義ですね。arr=arrayの省略でしょう。
この省略は意味がわかるので使えそうです。
var getProto = Object.getPrototypeOf;はcamelCase記法なのがわかります。getは取得なのでProtoを取得した変数だと分かります。
var flat = arr.flat ? function (array) {
return arr.flat.call(array);
} : function (array) {
return arr.concat.apply([], array);
};これはif文を使わない条件分岐の書き方です。
arr.flatが真なら
function (array) {
return arr.flat.call(array);
} を実行し、arr.flatが偽なら
function (array) {
return arr.concat.apply([], array);
}を実行するというものです。C系でも使いますね。
条件分岐の中身が少ない場合はこの書き方がスマートなのでお気に入りです。
……脱線してしまった。
var indexOfvar toStringvar hasOwnvar fnToStringでもcamelCase記法ですね。
indexOfは「配列の何番目か」、toStringは「文字列に変換」、hasOwnは「自身を持つかのフラグ」、fnToStringは「関数を文字列に変換」、といったところかなと思います。
indexOfやtoStringはC#でも使ったことがあるのですんなり意味を読み取れました。
JavaScriptは関数を示すときfunctionを記述するので、functionを省略してfnということでしょう。この省略の仕方も使えそうです。
ちなみにC#やC++は戻り値なしの関数を記述するときはvoidから始まります。
JavaScriptは戻り値があろうがなかろうがfunctionで指定できますが、C#やC++では戻り値がある関数を書きたいときは戻り値と同じデータ型で書き始める必要があります。
そう考えるとfunction万能すぎでは……?
var class2typeは「classをtypeで」といったところでしょうか。
「数字を文字列で」などのような変換系の命名ではnumberToStringではなくnumber2stringのように「2」を使って表すことがあります。number2stringのnumberやStringもnumやstrで省略しても分かりそうなのでnum2strでも良さそうです。
camelCaseでいくならclass2Typeでは?と思ったのですが、読みやすさ重視でclass2typeなのかもしれません。変換系のデータが他になかったので確認できませんでした。まあ読みやすいのでclass2typeがいいですね。
var toStringがvar 2stringでないのは変数名の頭に数字は使えないからでしょう。
以上から、
だと分かりました。
ここまでやっておいてあれですが、「そもそもJavaScriptにある変数見れば早いのでは」と気づきました。
ということで事項関数名はJavaScriptの方を見ていきます。
関数名
JavaScriptの関数についてはなかなか特殊な書き方をすることがあるので関数についても勉強したいところ……。
document.getElementById()やdocument.querySelector()からみても分かる通り、JavaScriptとして関数名はcamelCase記法の模様。
一応jQueryの中身も見てみたのですが、JavaScriptにラップ(元の機能やデータに機能やデータを追加したり削除したりして、同じ名前でも元とは別の内容で処理すること)してる形がほとんどっぽかったので省略します。
最後に
これまでを踏まえ、「変数名」「関数名」はcamelCase記法で今後は記述を心がけていこうと思います。
参考にした書籍によると定数をアンダースコア記法のが一般だそうです。C#やC++と同じですね。
お借りしたり作っていただいたりしたテンプレートに同梱されているJavaScriptファイルを見ると、基本的にcamelCase記法で統一されているみたいでした。テンプレート利用のサイトで使うJavaScriptはひとまずそちらに合わせていきます。
ただまあなるべくたくさん見て触れたほうが自分のためになるはずなので、いつもお世話になっているサイト様以外の、別のサイト様のテンプレートも勉強として見漁る予定です。
とりあえずまずは数年積み本にしてるリーダブルコードをちゃんと読みます!
目指せ!読みやすいコード!!
関連記事
JavaScriptを理解したいっ【変数編】
参考
改訂新版JavaScript本格入門モダンスタイルによる基礎から現場での応用まで
※私が参考にしたのは2019年発行のものですが、最新版があるのでご購入の際は最新版(改訂3版JavaScript本格入門
~モダンスタイルによる基礎から現場での応用まで)が良いかと思います。
前回はvarletconstについて学びましたので、今回は命名について勉強していきます。
命名規則
JavaScriptの命名での条件は以下のとおりです。
- 1文字目は英字、_(アンダースコア)、$(ドル記号)のいずれかであること
- 2文字目以降は1文字目で使える文字、もしくは数字のいずれかであること
- 変数名に含まれる英字の大文字・小文字は区別される
- JavaScriptで意味を持つ予約語ではないこと
このあたりはC系言語でも同じ…$を命名で使える…のか…?
C系で$を命名に使ったのを見たことがなく、C#で試してみたら案の定エラーが出ました。JavaScriptだから使えるのかな……?
さて、変数、関数、classなど任意に名前を付けられるものは規則性が重要になってきます。
これは別に上記の条件さえ満たせば「こういう規則で名前をつけろ!」と厳密に決まっているものではありません。
個人サイト運営のなかでの命名は、自分だけが使うものであれば自分がわかればいいかなと思います。とはいえ「3日前の自分が書いたプログラムは他人が書いたと思え」と持論があるので(もしかしたら誰の言葉かもしれない)、今の自分がわかるからと横着して適当な命名をすると後々痛い目を見ます。尚、経験談。
未来の自分が分かるプログラムを書くために、命名規則を自分の中で定めてみよう!
可読性を重視
JavaScriptに限らずどの言語でも恐らく同じだとは思いますが、ある程度共通認識があります。
- 記法を統一する
- 名前からそれが何であるか分かりやすくする
- 長すぎず、省略しすぎない
- 基本的に英単語を使う
「名前からそれが何であるか分かりやすい」「長すぎず、省略しすぎない」「基本的に英単語を使う」は基本として知っていたのですが、記法について私の知ってるものと少し異なっていたのでそのあたりを深掘りしていきます。
なお、記法は複合語で使用するものです。
camelCase記法
camelCaseはキャメルケースと読みます。
camel=ラクダでラクダのコブのように「最初の単語の頭は小文字、次以降の単語の頭は大文字」というルールの書き方です。記法名のcamelCaseと同じ書き方ですね。
例えば「名前をセットする」目的のデータにcamelCaseを適応するとsetNameとなるような感じです。
恐らく一番よく使われる記法なのではないでしょうか?
C系言語に触れていたときは、変数名は基本的にこのcamelCase記法でした。
※開発現場やプログラマーによります。
Pascal記法
プログラム言語PascalにちなんでいるらしいこちらのPascal記法。Pascal=パスカルです。
単語の頭は大文字にする書き方で、先程のsetNameをPascal記法にするとSetNameになります。「JavaScript」「Perl」という単語もPascal記法ですね。
C系言語に触れていたときは、クラス名や関数名などをこの記法で書いていました。
全体の統一性から変数名をPascal記法で書いた時もありましたが、変数名か関数かの区別をつきやすくするため、変数名はcamelCase記法、関数・クラス名はPascal記法で統一するようになりました(私個人の話です!)
テンプレートに同梱しているJavaScriptを眺めてるとPascal記法を見かけないので、この記法はマイナーなのかな?と感想を抱いています。
アンダースコア記法
単語と単語の間に_(アンダースコア/アンダーバー)を挟むこの記法。
私は「snake case記法」と覚えていたので言語によって言い方が異なるのかも知れません。
setNameだとset_nameやSET_NAMEなどになります。
C系言語に触れていたときは、定数での命名は大文字+アンダースコア記法でした。
例えば#define WINDOW_WIDTH 1920とか#define WINDOW_HEIGHT 1080とか(C++ではconstではなく#defineで定数を設定することもできます)。この定数なら画面幅と画面高さを指定しているのが分かりますね。
JavaScriptだとconst WINDOW_WIDTH = 1920;やconst WINDOW_HEIGHT = 1080;となるでしょう。
参考にしている書籍だと「一般的に定数名で使用」とあるので、そのあたりは私の認識と共通していそうです。
JavaScriptライブラリjQueryを参考にしてみる
とってもお世話になっている便利ライブラリ「jQuery」の中身を見て、どんな命名規則なのか読み解いてみます。
変数名
jQuery v3.6.4 抜粋(48~71行目)
var arr = [];
var getProto = Object.getPrototypeOf;
var slice = arr.slice;
var flat = arr.flat ? function (array) {
return arr.flat.call(array);
} : function (array) {
return arr.concat.apply([], array);
};
var push = arr.push;
var indexOf = arr.indexOf;
var class2type = {};
var toString = class2type.toString;
var hasOwn = class2type.hasOwnProperty;
var fnToString = hasOwn.toString;
命名を見ていくので処理内容は省略します。
var arr = [];は配列定義ですね。arr=arrayの省略でしょう。
この省略は意味がわかるので使えそうです。
var getProto = Object.getPrototypeOf;はcamelCase記法なのがわかります。getは取得なのでProtoを取得した変数だと分かります。
var flat = arr.flat ? function (array) {
return arr.flat.call(array);
} : function (array) {
return arr.concat.apply([], array);
};これはif文を使わない条件分岐の書き方です。
arr.flatが真なら
function (array) {
return arr.flat.call(array);
} を実行し、arr.flatが偽なら
function (array) {
return arr.concat.apply([], array);
}を実行するというものです。C系でも使いますね。
条件分岐の中身が少ない場合はこの書き方がスマートなのでお気に入りです。
……脱線してしまった。
var indexOfvar toStringvar hasOwnvar fnToStringでもcamelCase記法ですね。
indexOfは「配列の何番目か」、toStringは「文字列に変換」、hasOwnは「自身を持つかのフラグ」、fnToStringは「関数を文字列に変換」、といったところかなと思います。
indexOfやtoStringはC#でも使ったことがあるのですんなり意味を読み取れました。
JavaScriptは関数を示すときfunctionを記述するので、functionを省略してfnということでしょう。この省略の仕方も使えそうです。
ちなみにC#やC++は戻り値なしの関数を記述するときはvoidから始まります。
JavaScriptは戻り値があろうがなかろうがfunctionで指定できますが、C#やC++では戻り値がある関数を書きたいときは戻り値と同じデータ型で書き始める必要があります。
そう考えるとfunction万能すぎでは……?
var class2typeは「classをtypeで」といったところでしょうか。
「数字を文字列で」などのような変換系の命名ではnumberToStringではなくnumber2stringのように「2」を使って表すことがあります。number2stringのnumberやStringもnumやstrで省略しても分かりそうなのでnum2strでも良さそうです。
camelCaseでいくならclass2Typeでは?と思ったのですが、読みやすさ重視でclass2typeなのかもしれません。変換系のデータが他になかったので確認できませんでした。まあ読みやすいのでclass2typeがいいですね。
var toStringがvar 2stringでないのは変数名の頭に数字は使えないからでしょう。
以上から、
- 変数名は基本的にcamelCase記法
- array、functionなどはarrやfnと省略
- 変換系は「2」で挟みすべて小文字でcamelCase記法から外れる
だと分かりました。
ここまでやっておいてあれですが、「そもそもJavaScriptにある変数見れば早いのでは」と気づきました。
ということで事項関数名はJavaScriptの方を見ていきます。
関数名
JavaScriptの関数についてはなかなか特殊な書き方をすることがあるので関数についても勉強したいところ……。
document.getElementById()やdocument.querySelector()からみても分かる通り、JavaScriptとして関数名はcamelCase記法の模様。
一応jQueryの中身も見てみたのですが、JavaScriptにラップ(元の機能やデータに機能やデータを追加したり削除したりして、同じ名前でも元とは別の内容で処理すること)してる形がほとんどっぽかったので省略します。
最後に
これまでを踏まえ、「変数名」「関数名」はcamelCase記法で今後は記述を心がけていこうと思います。
参考にした書籍によると定数をアンダースコア記法のが一般だそうです。C#やC++と同じですね。
お借りしたり作っていただいたりしたテンプレートに同梱されているJavaScriptファイルを見ると、基本的にcamelCase記法で統一されているみたいでした。テンプレート利用のサイトで使うJavaScriptはひとまずそちらに合わせていきます。
ただまあなるべくたくさん見て触れたほうが自分のためになるはずなので、いつもお世話になっているサイト様以外の、別のサイト様のテンプレートも勉強として見漁る予定です。
とりあえずまずは数年積み本にしてるリーダブルコードをちゃんと読みます!
目指せ!読みやすいコード!!
関連記事
JavaScriptを理解したいっ【変数編】
参考
改訂新版JavaScript本格入門モダンスタイルによる基礎から現場での応用まで
※私が参考にしたのは2019年発行のものですが、最新版があるのでご購入の際は最新版(改訂3版JavaScript本格入門
~モダンスタイルによる基礎から現場での応用まで)が良いかと思います。
C#畑にいたころ、「C#とJavaScriptは似てる」というような話をたびたび聞きました。
有名なゲームエンジンUnityがかつてサポートしていた言語がC#とJavaScriptであったこと(※現在UnityはC#のみです)もあり、C#とJavaScriptは似てると先入観のまま触れるようになりました。
初めて見たJavaScriptのソースがjQuery使用のものだったので、
「全然違うじゃん!!なんだこの表記!!」
とたじろいだ記憶があります。
jQuery特有の記載方法であり、JavaScriptがすべてあの書き方ではないと今なら分かります。
実際JavaScriptに触れてみて
「ある程度基本的な部分はどの言語も恐らく同じ。配列の扱いは確かに似ているかもしれない」
と感想を抱きました。
とはいえ、言語が違えば”常識”も違う。
雰囲気で使っているあれこれを、C系言語と比較しながら今一度きちんと勉強して理解するぞ!おー!!
※記事が長くなったので命名については分けます。
変数宣言
JavaScriptで変数宣言するとき
varletconst
の3種類の命令から始まります。
違いをそこまで理解できていなかったので、まずはここからお勉強。
var
C#にも型推論のvarがあるので同じものだと思ってました。C++だとauto。
JavaScriptのvarもおおよそ挙動は同じ。
ただし、なんとこやつグローバルで宣言でき、初期化しなくてもエラーにならず、しかも同じ名前で何度も宣言できて、スコープ内で宣言したものを外でも使えるのである!
分かりますか奥様!この驚きたるや。
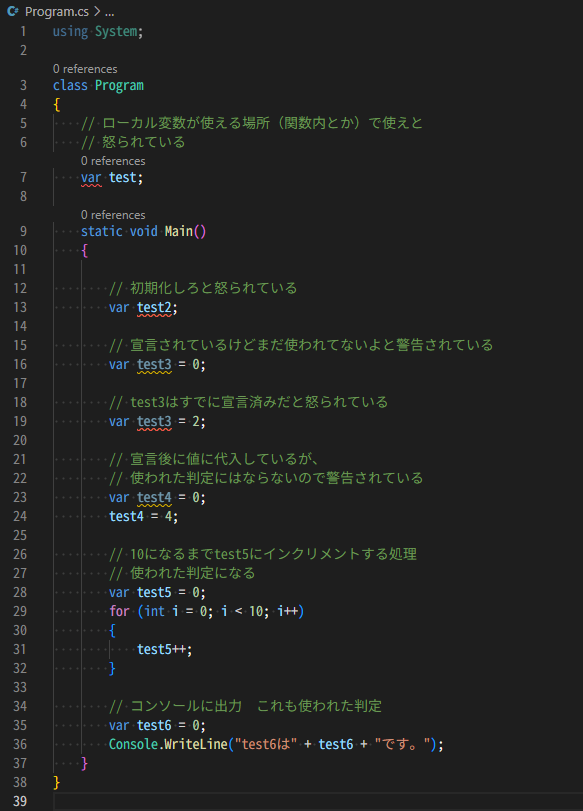
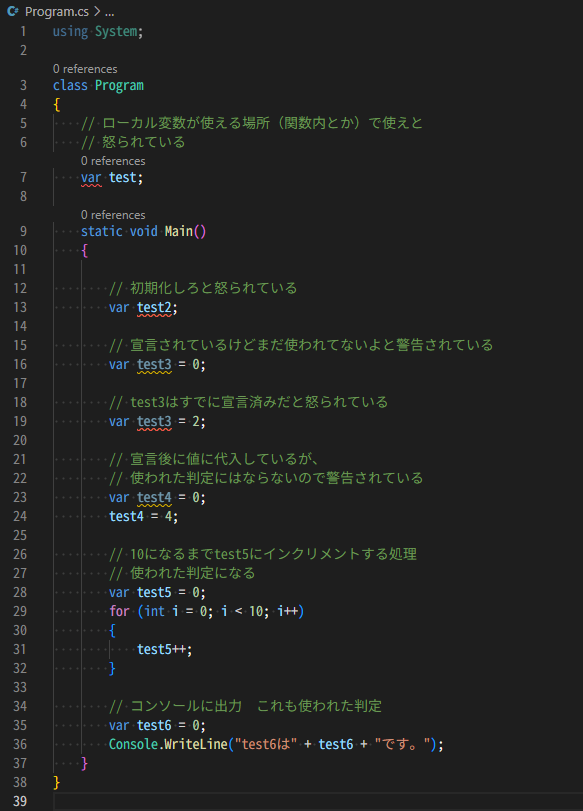
例えばC#で以下のように記述してみる。
エントリポイント(ソースが実行される開始点)が必要な関係上class内に入れている
class Program
{
var test;
static void Main()
{
var test2;
var test3 = 0;
var test3 = 2;
var test4 = 0;
test4 = 4;
var test5 = 0;
for (int i = 0; i < 10; i++)
{
test5++;
}
var test6 = 0;
Console.WriteLine("test6は" + test6 + "です。");
}
}
上記だと、test4~test6以外はエラーになる。

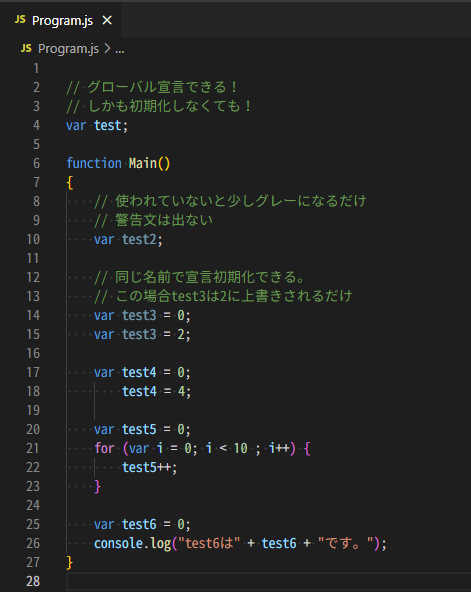
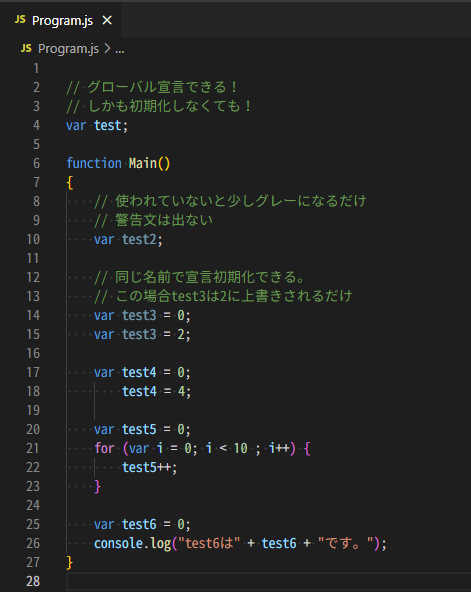
これをJavaScriptで書き直してみよう。
classは一旦おいておく
var test;
function Main()
{
var test2;
var test3 = 0;
var test3 = 2;
var test4 = 0;
test4 = 4;
var test5 = 0;
for (var i = 0; i < 10 ; i++) {
test5++;
}
var test6 = 0;
console.log("test6は" + test6 + "です。");
}
JavaScriptはなんとエラーにならない!!

しゅごい……。
この挙動はJavaScript特有のものらしく、「巻き上げ」と呼ぶそうです。脳内でへえボタン連打しました。へえボタン…分かるかな…ハハ。
とはいえ、C#扱っていた頃はデータ型きっちり書きたいマンでvarを使う習慣がさほどなかったので、JavaScriptで記述する際にintを使おうとしてエラって「intがない…だと…?」と困惑した記憶があります笑
varの再宣言ができて便利だなと思う一方、
と記事を見つけたので肝に銘じます。
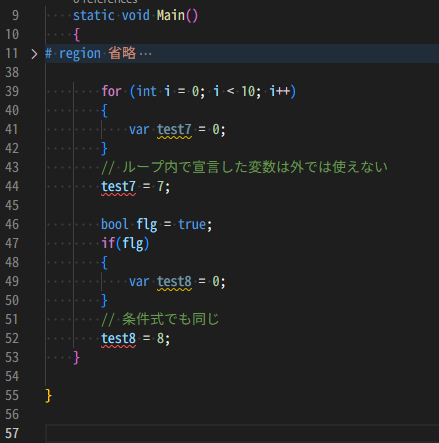
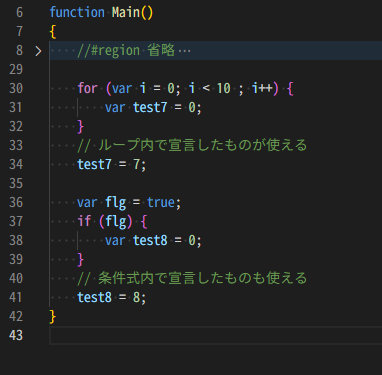
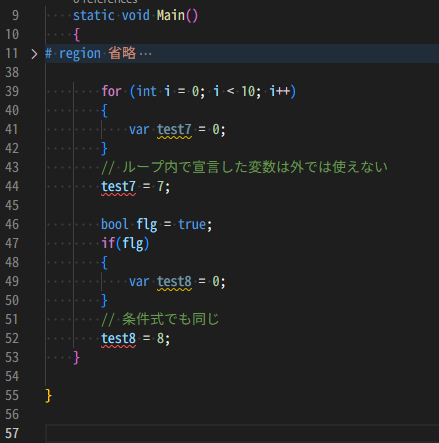
スコープ内で宣言したものを外でも使えるのスコープとは、for(条件文){...}やif(条件文){...}など{ }で囲まれた部分のことを言います。
これがね…実に気持ち悪い面白い動きなんですよね。
C#でスコープ内で宣言した変数をスコープ外で使おうとするとエラーが出ます。

JavaSciptさんはなんとえらーがでないんですねぇ。

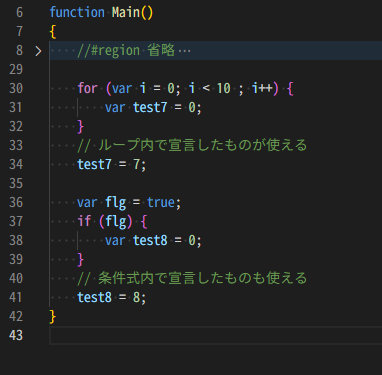
宣言以降も使えるというのはなんやかんや使いやすいんだろうなとは思います。ちょっと私はまだ慣れないけれど、必要になったところから宣言できるのは、「この宣言した変数どこから使い始めてるんだ?」となるよりソースの可読性が高くなると思えばいいものなのかもしれません。
let
Let It Go が思い浮かぶほど馴染みないものでした。なんやこれ。
なので実はあんま使ってなかった。これからきっと使いこなせるはず…!
varと使い方が似ているletの特徴は同じ名前の変数を作れない、ブロックスコープを意識していることです。
前項varで分かる通り、私が過去触れた言語(C、C#、C++など)は同じ名前の宣言ができません(別同士のブロックスコープであれば名前が同じでも可。ブロックスコープについては後ほど)。
なので私からするとletのほうが馴染みがあるものでした。びっくり!
ただまあ、例えば「タグ内のテキストを取得したい」とかだと変数名をtextとかにするのが分かりやすくて楽だし何かと多用してしまいそうなので、jsファイル内に1つだけの変数にしたいときに使うのがいいのかな?とか思いました。
…いや、下手なこと言っちゃいけないな…ううむ…
2つ目のブロックスコープを意識しているに触れていきます。
「ブロックスコープ?」と初めは疑問でしたが、C系時代は「当たり前すぎて一周回って意識しない」感じのものでした。
ブロックスコープとは{}で囲まれた領域内のことを指します。
昔はブロックレベルはなかったそうですが、ES2015(2015年に標準化されたJavaSciptの規格ECMASCriptのこと。6版であるためES6と呼ばれていたらしい)で新しくブロックレベルが追加されました。letが使えるようになったのもこのときです。
varではfor文やif文内で宣言した変数を外でも使えましたが、letは使えない…個人的に挙動としてはこちらのほうがしっくり来ます。
letもvarもデータの上書きが可能なので、どう使うのが良いかいろんなプログラム見てもう少し勉強が必要そうです。
const
これはC#やC++にあるのと同じものでした。
データ型の宣言がない点では違和感を覚えますが、JavaScriptはそういうものなんですね。
constは定数です。定数とは「値が変わらないもの」のことです。
サイトで使うJavaScriptはあまり数字が出てこない印象があるのですが、ゲームプログラムだと数字がたくさん出てきます。パラメーターあたりなんかは数字祭りですね。
プログラムを打つ中で数字を扱うとき、原則として数字の意味を明確にしなければなりません。パッと見てなにを表すかわからない数字のことをマジックナンバーといいます。魔法の数字、でもすっごく嫌われる数字です。初期化で使う0は例外だとは思いますが。
例えば、jQueryを使い「速度500ミリ秒(0.5秒)のスクロールアニメーションを実装しよう」とします。
当サイトでのやり方だと
$('a[href^="#"]').click(function () {
let href = $(this).attr("href");
let target = $(href == "#" || href == "" ? "html" : href);
let position = target.offset().top;
$("body,html").animate({ scrollTop: position }, 500, "swing");
return false;
});
になるわけですが、上記だと「500」の数字がマジックナンバーです。
「なんの処理か分かるし500が何を意味してるか分かるから別にこのままでもいいんじゃ?」
と思うでしょう。自分ひとりで好きなようにやっているのであればそれでもかまわないと思います。
ただ、他に使う人がいる場合はたとえ相手が意味をわかったとしても定数化しておくべきでしょう。
上記のコードであれば
$('a[href^="#"]').click(function () {
const animSpeed = 500;
let href = $(this).attr("href");
let target = $(href == "#" || href == "" ? "html" : href);
let position = target.offset().top;
$("body,html").animate({ scrollTop: position }, animSpeed, "swing");
return false;
});
と言った感じにするのがいいかな?と思います。
横着してclickイベント内でconst宣言していますが、もし全体的によく使うものであればconstの宣言はファイルの一番最初にやるのが定石かなと思います。(C系で語ってるけどJavaScriptもそうだよね…?)
constで宣言されたものはデータの書き換えができません。これがvarやletとの大きな違いでしょう。
C系で使うときはデータ型が必要なのでconst float TAX = 1.1;みたいな使い方ですが、JavaScript はデータ型宣言がなくとも使えるので数字以外にタグやセレクタでも使えますね。(例:const TAX = document.getElementById("TAX");)
何度も使うタグはconstで定義しておくと楽だと思います。
最後に
個人サイトを作った当初はなんとな~く「動けばいいや」と開設や運営に重きをおいていました。今ではJavaScriptで実装したいことがあればある程度自力で書けるようになったと思います。
そんな今だからこそ、基礎的な部分を学び直せば理解が深まるのではと(諸事情で買った)本を開きました。
まだまだ序盤しか読めていませんが、今の私にはちょうどよく分かりやすいので本で学んだことを自分の考えを添えて記事にしていこうと思います。
JavaScript勉強の旅は始まったばかりであるっ!
関連記事
JavaScriptを理解したいっ【命名編】
参考
JavaScriptでvarが非推奨な理由を整理してみた
改訂新版JavaScript本格入門モダンスタイルによる基礎から現場での応用まで
※私が参考にしたのは2019年発行のものですが、最新版があるのでご購入の際は最新版(改訂3版JavaScript本格入門
~モダンスタイルによる基礎から現場での応用まで)が良いかと思います。
有名なゲームエンジンUnityがかつてサポートしていた言語がC#とJavaScriptであったこと(※現在UnityはC#のみです)もあり、C#とJavaScriptは似てると先入観のまま触れるようになりました。
初めて見たJavaScriptのソースがjQuery使用のものだったので、
「全然違うじゃん!!なんだこの表記!!」
とたじろいだ記憶があります。
jQuery特有の記載方法であり、JavaScriptがすべてあの書き方ではないと今なら分かります。
実際JavaScriptに触れてみて
「ある程度基本的な部分はどの言語も恐らく同じ。配列の扱いは確かに似ているかもしれない」
と感想を抱きました。
とはいえ、言語が違えば”常識”も違う。
雰囲気で使っているあれこれを、C系言語と比較しながら今一度きちんと勉強して理解するぞ!おー!!
※記事が長くなったので命名については分けます。
変数宣言
JavaScriptで変数宣言するとき
varletconst
の3種類の命令から始まります。
違いをそこまで理解できていなかったので、まずはここからお勉強。
var
C#にも型推論のvarがあるので同じものだと思ってました。C++だとauto。
JavaScriptのvarもおおよそ挙動は同じ。
ただし、なんとこやつグローバルで宣言でき、初期化しなくてもエラーにならず、しかも同じ名前で何度も宣言できて、スコープ内で宣言したものを外でも使えるのである!
分かりますか奥様!この驚きたるや。
例えばC#で以下のように記述してみる。
エントリポイント(ソースが実行される開始点)が必要な関係上class内に入れている
class Program
{
var test;
static void Main()
{
var test2;
var test3 = 0;
var test3 = 2;
var test4 = 0;
test4 = 4;
var test5 = 0;
for (int i = 0; i < 10; i++)
{
test5++;
}
var test6 = 0;
Console.WriteLine("test6は" + test6 + "です。");
}
}
上記だと、test4~test6以外はエラーになる。

これをJavaScriptで書き直してみよう。
classは一旦おいておく
var test;
function Main()
{
var test2;
var test3 = 0;
var test3 = 2;
var test4 = 0;
test4 = 4;
var test5 = 0;
for (var i = 0; i < 10 ; i++) {
test5++;
}
var test6 = 0;
console.log("test6は" + test6 + "です。");
}
JavaScriptはなんとエラーにならない!!

しゅごい……。
この挙動はJavaScript特有のものらしく、「巻き上げ」と呼ぶそうです。脳内でへえボタン連打しました。へえボタン…分かるかな…ハハ。
とはいえ、C#扱っていた頃はデータ型きっちり書きたいマンでvarを使う習慣がさほどなかったので、JavaScriptで記述する際にintを使おうとしてエラって「intがない…だと…?」と困惑した記憶があります笑
varの再宣言ができて便利だなと思う一方、
変数を簡単に書き換えられてしまうと、意図しないバグが発生する
letやconstに比べて、varは巻き上げ時のバグを生み出しやすい
と記事を見つけたので肝に銘じます。
スコープ内で宣言したものを外でも使えるのスコープとは、for(条件文){...}やif(条件文){...}など{ }で囲まれた部分のことを言います。
これがね…実に
C#でスコープ内で宣言した変数をスコープ外で使おうとするとエラーが出ます。

JavaSciptさんはなんとえらーがでないんですねぇ。

宣言以降も使えるというのはなんやかんや使いやすいんだろうなとは思います。ちょっと私はまだ慣れないけれど、必要になったところから宣言できるのは、「この宣言した変数どこから使い始めてるんだ?」となるよりソースの可読性が高くなると思えばいいものなのかもしれません。
let
Let It Go が思い浮かぶほど馴染みないものでした。なんやこれ。
なので実はあんま使ってなかった。これからきっと使いこなせるはず…!
varと使い方が似ているletの特徴は同じ名前の変数を作れない、ブロックスコープを意識していることです。
前項varで分かる通り、私が過去触れた言語(C、C#、C++など)は同じ名前の宣言ができません(別同士のブロックスコープであれば名前が同じでも可。ブロックスコープについては後ほど)。
なので私からするとletのほうが馴染みがあるものでした。びっくり!
ただまあ、例えば「タグ内のテキストを取得したい」とかだと変数名をtextとかにするのが分かりやすくて楽だし何かと多用してしまいそうなので、jsファイル内に1つだけの変数にしたいときに使うのがいいのかな?とか思いました。
…いや、下手なこと言っちゃいけないな…ううむ…
2つ目のブロックスコープを意識しているに触れていきます。
「ブロックスコープ?」と初めは疑問でしたが、C系時代は「当たり前すぎて一周回って意識しない」感じのものでした。
ブロックスコープとは{}で囲まれた領域内のことを指します。
昔はブロックレベルはなかったそうですが、ES2015(2015年に標準化されたJavaSciptの規格ECMASCriptのこと。6版であるためES6と呼ばれていたらしい)で新しくブロックレベルが追加されました。letが使えるようになったのもこのときです。
varではfor文やif文内で宣言した変数を外でも使えましたが、letは使えない…個人的に挙動としてはこちらのほうがしっくり来ます。
letもvarもデータの上書きが可能なので、どう使うのが良いかいろんなプログラム見てもう少し勉強が必要そうです。
const
これはC#やC++にあるのと同じものでした。
データ型の宣言がない点では違和感を覚えますが、JavaScriptはそういうものなんですね。
constは定数です。定数とは「値が変わらないもの」のことです。
サイトで使うJavaScriptはあまり数字が出てこない印象があるのですが、ゲームプログラムだと数字がたくさん出てきます。パラメーターあたりなんかは数字祭りですね。
プログラムを打つ中で数字を扱うとき、原則として数字の意味を明確にしなければなりません。パッと見てなにを表すかわからない数字のことをマジックナンバーといいます。魔法の数字、でもすっごく嫌われる数字です。初期化で使う0は例外だとは思いますが。
例えば、jQueryを使い「速度500ミリ秒(0.5秒)のスクロールアニメーションを実装しよう」とします。
当サイトでのやり方だと
$('a[href^="#"]').click(function () {
let href = $(this).attr("href");
let target = $(href == "#" || href == "" ? "html" : href);
let position = target.offset().top;
$("body,html").animate({ scrollTop: position }, 500, "swing");
return false;
});
になるわけですが、上記だと「500」の数字がマジックナンバーです。
「なんの処理か分かるし500が何を意味してるか分かるから別にこのままでもいいんじゃ?」
と思うでしょう。自分ひとりで好きなようにやっているのであればそれでもかまわないと思います。
ただ、他に使う人がいる場合はたとえ相手が意味をわかったとしても定数化しておくべきでしょう。
上記のコードであれば
$('a[href^="#"]').click(function () {
const animSpeed = 500;
let href = $(this).attr("href");
let target = $(href == "#" || href == "" ? "html" : href);
let position = target.offset().top;
$("body,html").animate({ scrollTop: position }, animSpeed, "swing");
return false;
});
と言った感じにするのがいいかな?と思います。
横着してclickイベント内でconst宣言していますが、もし全体的によく使うものであればconstの宣言はファイルの一番最初にやるのが定石かなと思います。(C系で語ってるけどJavaScriptもそうだよね…?)
constで宣言されたものはデータの書き換えができません。これがvarやletとの大きな違いでしょう。
C系で使うときはデータ型が必要なのでconst float TAX = 1.1;みたいな使い方ですが、JavaScript はデータ型宣言がなくとも使えるので数字以外にタグやセレクタでも使えますね。(例:const TAX = document.getElementById("TAX");)
何度も使うタグはconstで定義しておくと楽だと思います。
最後に
個人サイトを作った当初はなんとな~く「動けばいいや」と開設や運営に重きをおいていました。今ではJavaScriptで実装したいことがあればある程度自力で書けるようになったと思います。
そんな今だからこそ、基礎的な部分を学び直せば理解が深まるのではと(諸事情で買った)本を開きました。
まだまだ序盤しか読めていませんが、今の私にはちょうどよく分かりやすいので本で学んだことを自分の考えを添えて記事にしていこうと思います。
JavaScript勉強の旅は始まったばかりであるっ!
関連記事
JavaScriptを理解したいっ【命名編】
参考
JavaScriptでvarが非推奨な理由を整理してみた
改訂新版JavaScript本格入門モダンスタイルによる基礎から現場での応用まで
※私が参考にしたのは2019年発行のものですが、最新版があるのでご購入の際は最新版(改訂3版JavaScript本格入門
~モダンスタイルによる基礎から現場での応用まで)が良いかと思います。
※WindowsユーザーなのでWindwosの話になります。
たまにTwitterで「便利なショートカットキー」がタイムラインに流れてくることがあります。
Ctrl+sで保存、Ctrl+cでコピー、Ctrl+vでペースト…
このあたりは有名所かなって思います。
ところでファンクションキーって使っていますか?
キーボードの一番上の段にある「F」から始まる1~12のキーです。
根が字書きなので、このファンクションキーにはとてもお世話になっています。
今回は私がよく使っているファンクションキーをご紹介します!
※ノートパソコンやパソコンの販売会社によってはファンクションキーの入力方法が少し異なる場合があります。
F2はリネーム
名前を変更したいファイルを選択後、F2を押すと名前を変更できます。
ちなみに、エクスプローラー上で名前を変更している場合、Tabキーを押すと次のファイルを自動で名前変更できます。
アプリなどによってはTabキーは「次の項目」を選択してしまうことがあるので、すべてに使えるわけではないのですが、エクスプローラー上であればTabキーとの組み合わせが便利です。
F5はリロード
「F5連打」なんて言葉を聞いたことがあります。それはつまり更新しまくっているわけです。
ローカルで作業していてブラウザ上に変更内容を反映させるときにF5をよく押します。
F5はただのリロードですが、Shift+F5でスーパーリロードができます。
通常サイトを見るときは、次のアクセス時に早く表示されるようサイトのデータを一時的にブラウザに保管されるのです(このデータをキャッシュといいます)。ただのリロードではこのデータをもう一度読み込んでしまい、更新内容が反映されないことがあるのです。
スーパーリロードは、このキャッシュを削除してサイトを読み直すので古いデータではなく最新を表示させることができます。
もし「更新したのに内容が変わってないな?」ということがあれば、スーパーリロードをお試しあれ。
F6はひらがな
普通に打っていればひらがなになるのであまり使わないですが、「表現としてカタカナにしてみたけどひらがなで良さそうだな」みたいな、変換途中でひらがな以外にしたあとひらがなに戻したいときはF6が便利です。あくまで入力確定前にF6するとひらがなに戻るよというものです。
紹介はしましたがそこまで使用頻度は高くないかも…?
F7は全角カタカナ
これは結構使います。打った文章すべてカタカナにしたいときや、変換でカタカナがなかなか出ないときなんかに便利です。
カタコトなセリフだとか描写だとかで、全部カタカナにしたい!というときはF7です。
一応、数字や子音(aiueo以外のアルファベット)、記号もF7を打つと全角になります。
F8は半角カタカナ
イイハナシダナー
というような、打った文章を全部半角カタカナにしたいときはF8で一発です。
F8を知ってからは、それまで半角カタカナどうやって打ってたっけな…と思い出せないくらいお世話になってます。
こちらも、数字や子音(aiueo以外のアルファベット)、記号もF8を打つと半角になります。
F9は全角アルファベット
Shiftと一緒にアルファベットキーを押せば大文字アルファベットが打てますよね。
じゃあ全角はどうする?その答えがF9です。
変換から探すより圧倒的楽。もともとは全角アルファベットをそんなに使っていなかったのですが、最近創作するにあたって自分の中で記述ルールを定めた結果、全角アルファベットや全角数字を使うようになりました。
アルファベットといってますが数字や記号も全角にできます。
F10は半角アルファベット
これが本当に便利。
「あ、間違えて全角のまま入力しちゃった」となってもF10を押せば一発で半角アルファベットになります。英単語とかで重宝しますね。
コードを打つときのような基本が半角アルファベットの状態であれば、そもそも入力を半角設定にすれば良いのですが、ちょっとした単語や文章で半角表記にしたいときに便利です。
F11は全画面表示
フォーカスがあたっているアプリが全画面になります。もう一度F11を押せば全体化する前のサイズに戻ります。
私は使う頻度はかなり少ないです。が、なんとなく紹介してみました。
他のファンクションキー
F1はアプリによって挙動が異なるので割愛しました。ブラウザ上でやったらヘルプページに飛ぶみたいです。VSCode上でやるとコマンドパレットになります。
F12はブラウザ上でやるとデベロッパーツールになります。デベロッパーツールはよくお世話になりますが、こちらの使い方はファンクションキーの紹介とは異なってしまうので割愛しました。
最後に
なんてことなく使っていたファンクションキーを、今日家族に頼まれパソコン操作してる中でさりげなく使ったら「なにそれ?何したの?」と聞かれました。
家族は最近の端末に疎いので気にしなかったのですが、自分の中ではみんな知ってるだろうなぁと思うことでも案外知らない人がいるかもしれない、と思いこの記事を書いてみました。
ショートカットキーしかりファンクションキーしかり、覚えて使い慣れるまで時間かかるかもしれませんが、慣れるととっても便利です!
私も知った当初はF6からF10まで欲しい変換が来るまで総当りしてました(笑)
便利!と思いましたら、ぜひぜひご活用ください♪
たまにTwitterで「便利なショートカットキー」がタイムラインに流れてくることがあります。
Ctrl+sで保存、Ctrl+cでコピー、Ctrl+vでペースト…
このあたりは有名所かなって思います。
ところでファンクションキーって使っていますか?
キーボードの一番上の段にある「F」から始まる1~12のキーです。
根が字書きなので、このファンクションキーにはとてもお世話になっています。
今回は私がよく使っているファンクションキーをご紹介します!
※ノートパソコンやパソコンの販売会社によってはファンクションキーの入力方法が少し異なる場合があります。
F2はリネーム
名前を変更したいファイルを選択後、F2を押すと名前を変更できます。
ちなみに、エクスプローラー上で名前を変更している場合、Tabキーを押すと次のファイルを自動で名前変更できます。
アプリなどによってはTabキーは「次の項目」を選択してしまうことがあるので、すべてに使えるわけではないのですが、エクスプローラー上であればTabキーとの組み合わせが便利です。
F5はリロード
「F5連打」なんて言葉を聞いたことがあります。それはつまり更新しまくっているわけです。
ローカルで作業していてブラウザ上に変更内容を反映させるときにF5をよく押します。
F5はただのリロードですが、Shift+F5でスーパーリロードができます。
通常サイトを見るときは、次のアクセス時に早く表示されるようサイトのデータを一時的にブラウザに保管されるのです(このデータをキャッシュといいます)。ただのリロードではこのデータをもう一度読み込んでしまい、更新内容が反映されないことがあるのです。
スーパーリロードは、このキャッシュを削除してサイトを読み直すので古いデータではなく最新を表示させることができます。
もし「更新したのに内容が変わってないな?」ということがあれば、スーパーリロードをお試しあれ。
F6はひらがな
普通に打っていればひらがなになるのであまり使わないですが、「表現としてカタカナにしてみたけどひらがなで良さそうだな」みたいな、変換途中でひらがな以外にしたあとひらがなに戻したいときはF6が便利です。あくまで入力確定前にF6するとひらがなに戻るよというものです。
紹介はしましたがそこまで使用頻度は高くないかも…?
F7は全角カタカナ
これは結構使います。打った文章すべてカタカナにしたいときや、変換でカタカナがなかなか出ないときなんかに便利です。
カタコトなセリフだとか描写だとかで、全部カタカナにしたい!というときはF7です。
一応、数字や子音(aiueo以外のアルファベット)、記号もF7を打つと全角になります。
F8は半角カタカナ
イイハナシダナー
というような、打った文章を全部半角カタカナにしたいときはF8で一発です。
F8を知ってからは、それまで半角カタカナどうやって打ってたっけな…と思い出せないくらいお世話になってます。
こちらも、数字や子音(aiueo以外のアルファベット)、記号もF8を打つと半角になります。
F9は全角アルファベット
Shiftと一緒にアルファベットキーを押せば大文字アルファベットが打てますよね。
じゃあ全角はどうする?その答えがF9です。
変換から探すより圧倒的楽。もともとは全角アルファベットをそんなに使っていなかったのですが、最近創作するにあたって自分の中で記述ルールを定めた結果、全角アルファベットや全角数字を使うようになりました。
アルファベットといってますが数字や記号も全角にできます。
F10は半角アルファベット
これが本当に便利。
「あ、間違えて全角のまま入力しちゃった」となってもF10を押せば一発で半角アルファベットになります。英単語とかで重宝しますね。
コードを打つときのような基本が半角アルファベットの状態であれば、そもそも入力を半角設定にすれば良いのですが、ちょっとした単語や文章で半角表記にしたいときに便利です。
F11は全画面表示
フォーカスがあたっているアプリが全画面になります。もう一度F11を押せば全体化する前のサイズに戻ります。
私は使う頻度はかなり少ないです。が、なんとなく紹介してみました。
他のファンクションキー
F1はアプリによって挙動が異なるので割愛しました。ブラウザ上でやったらヘルプページに飛ぶみたいです。VSCode上でやるとコマンドパレットになります。
F12はブラウザ上でやるとデベロッパーツールになります。デベロッパーツールはよくお世話になりますが、こちらの使い方はファンクションキーの紹介とは異なってしまうので割愛しました。
最後に
なんてことなく使っていたファンクションキーを、今日家族に頼まれパソコン操作してる中でさりげなく使ったら「なにそれ?何したの?」と聞かれました。
家族は最近の端末に疎いので気にしなかったのですが、自分の中ではみんな知ってるだろうなぁと思うことでも案外知らない人がいるかもしれない、と思いこの記事を書いてみました。
ショートカットキーしかりファンクションキーしかり、覚えて使い慣れるまで時間かかるかもしれませんが、慣れるととっても便利です!
私も知った当初はF6からF10まで欲しい変換が来るまで総当りしてました(笑)
便利!と思いましたら、ぜひぜひご活用ください♪
当サイトはお問い合わせページ以外すべて「てがろぐ」で管理しています。
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
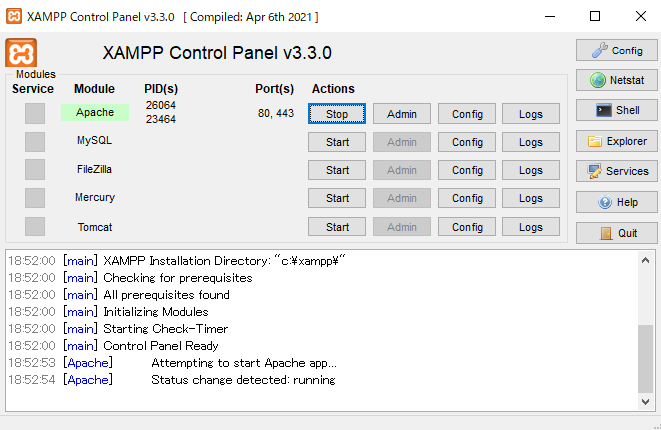
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
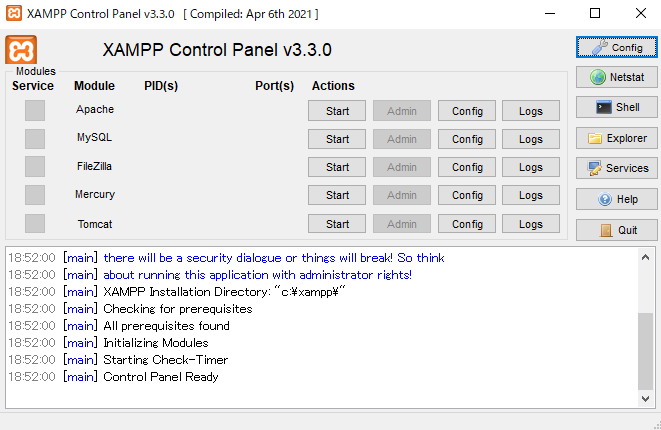
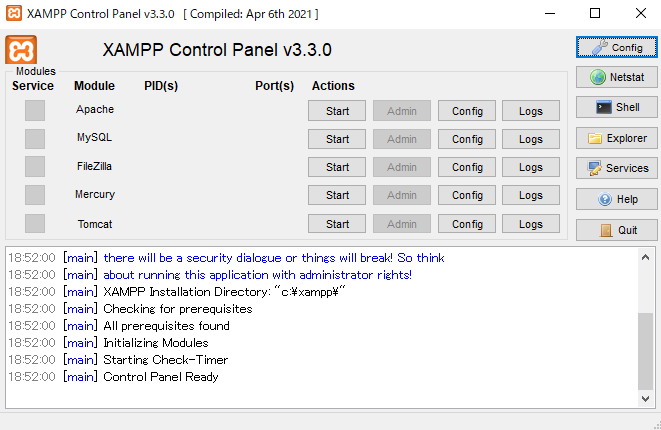
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

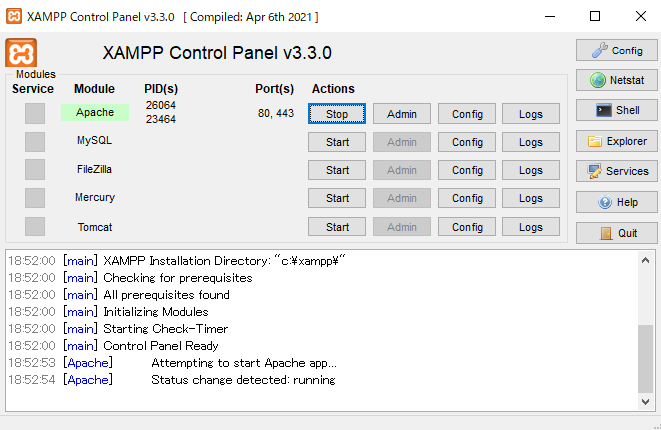
こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
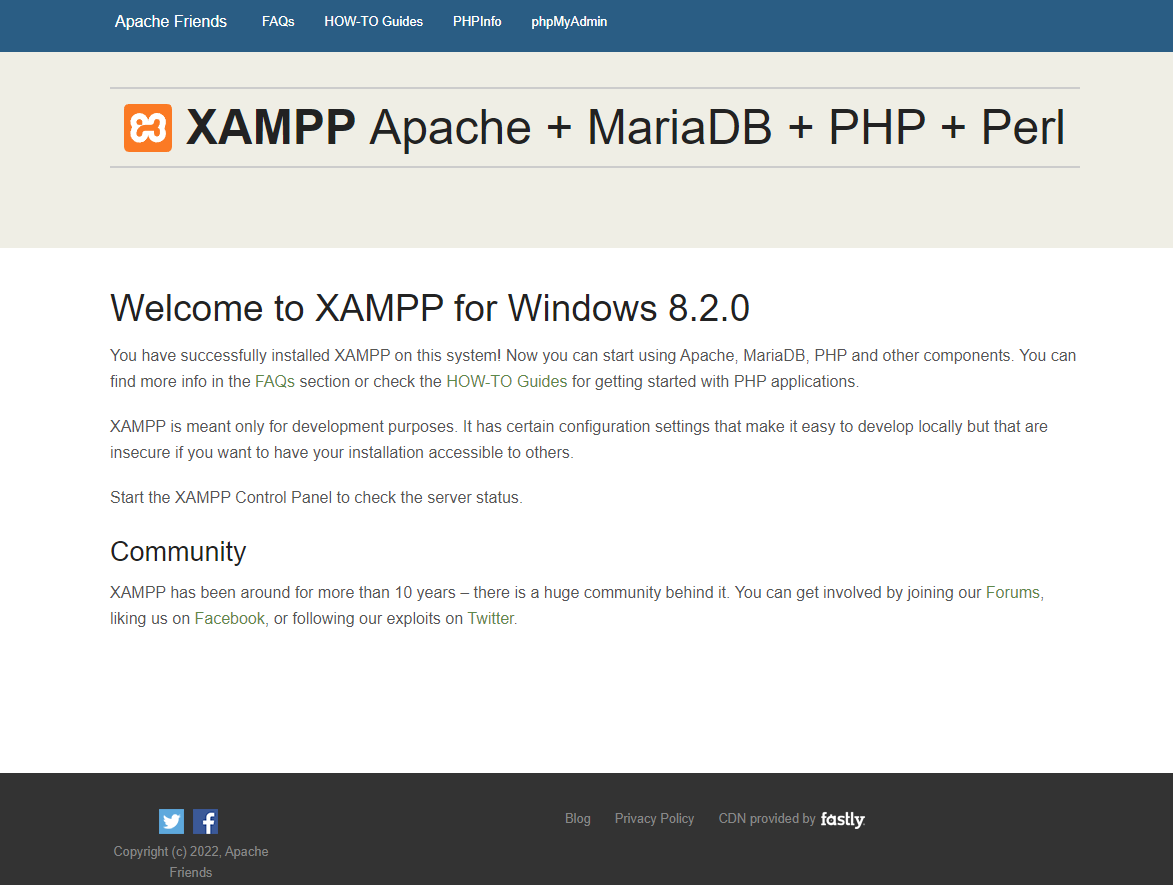
 ]
]
この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
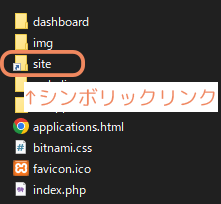
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
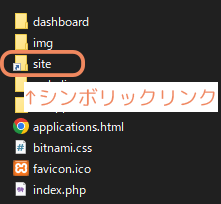
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

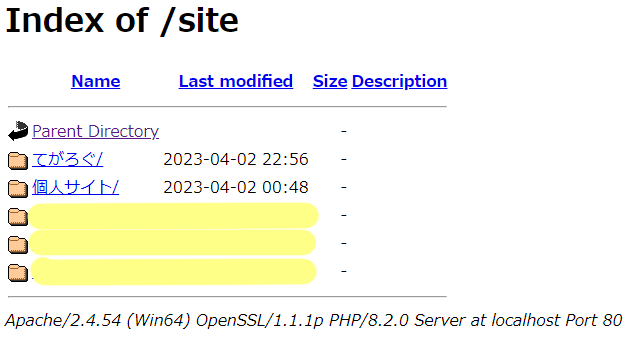
動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

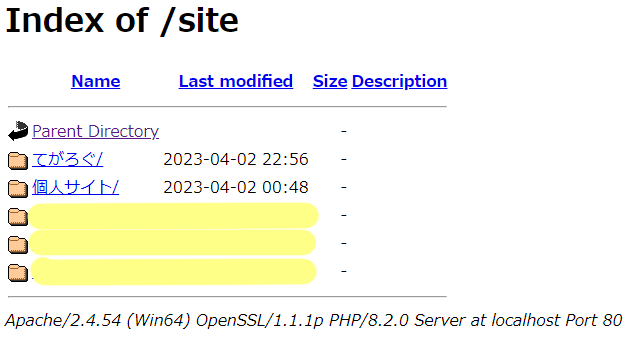
このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
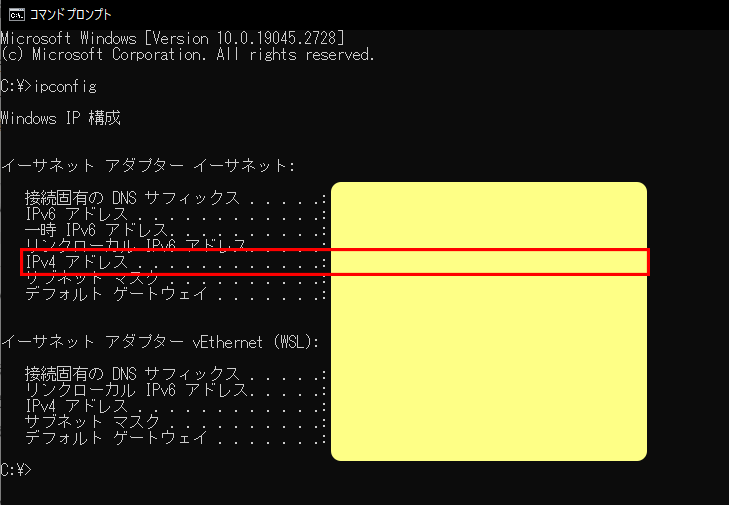
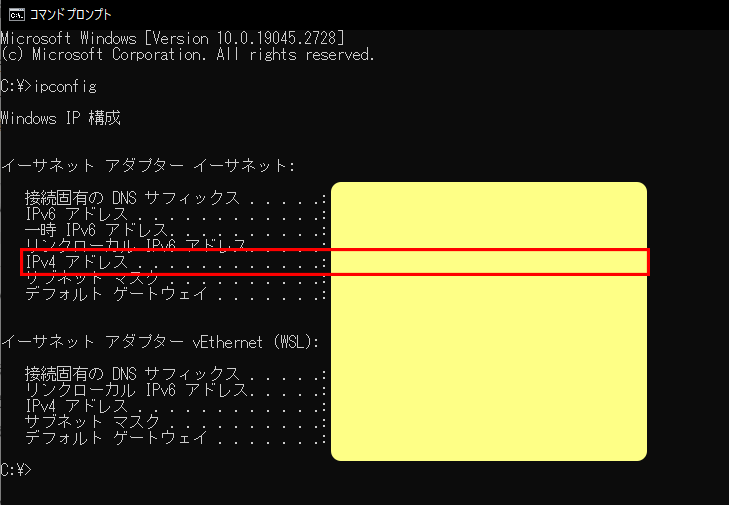
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
- Perlを導入しないといけないため、AN HTTPDだけで完結しない
- 複数サイトでてがろぐを利用している場合、ドキュメントルートを都度変更しないといけない
- 通常起動はdefault設定で、他の設定で開く場合はコマンドプロンプトから起動しないといけない
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
AllowOverride All
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
シンボリックリンクとは、オペレーティングシステム(OS)のファイルシステムの機能の一つで、特定のファイルやディレクトリを指し示す別のファイルを作成し、それを通じて本体を参照できるようにする仕組み。
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
当記事はQiita版があります。
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
今回の環境
当サイトはWitchServerを使用していますが、WitchServerでのやり方は現在模索中なのでお待ちくださいませ…。 こちらに投稿しました!→GitHubActionsでサイト自動更新【WitchServer編】
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
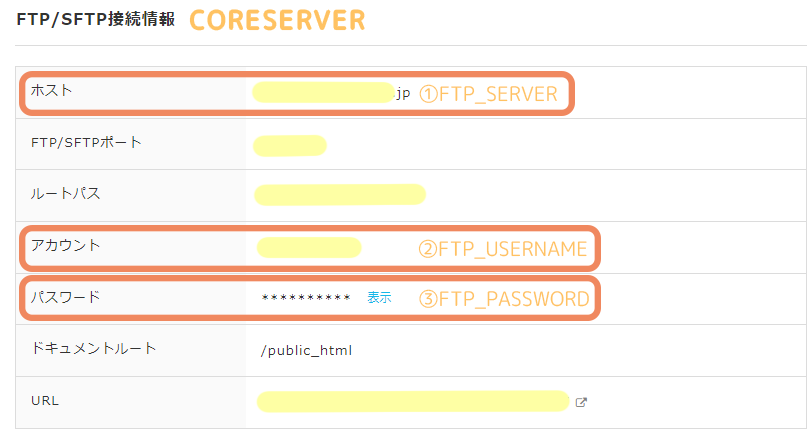
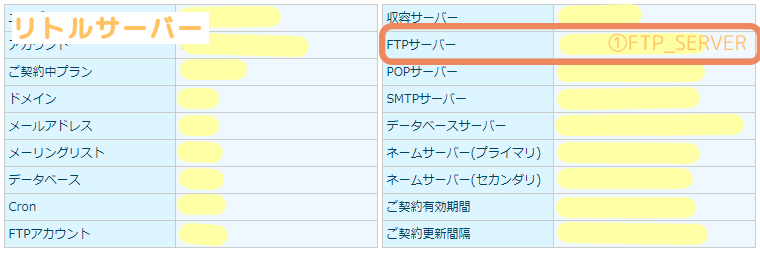
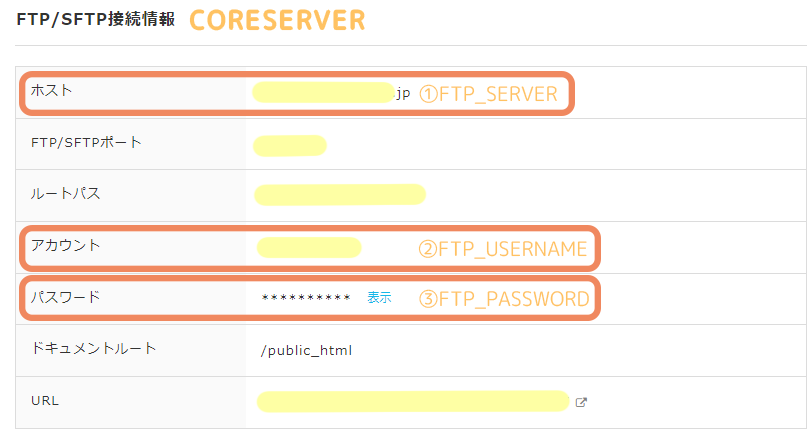
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
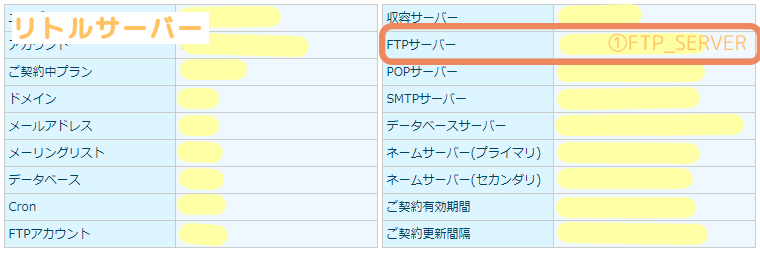
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
最初からローカルで作る場合は試していないのでどうなるかわからないです。いつか試してみます、多分。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
- サーバー上にあるファイルとの同期(削除されたファイルも含め)
- 特定のファイルやディレクトリをあげないようにする
- 下書きなどGitHubで管理したいけどサーバーには上げたくない場合
今回の環境
- Windows10
- GitHub
- Sourcetree
- Value DomainのCORESERVER
- リトルサーバー
当サイトはWitchServerを使用していますが、WitchServerでのやり方は
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】
当サイトをご覧頂きありがとうございます!
こちらは「畑違いの元プログラマが個人サイトをやっていて得た知見・技術」などを、備忘録兼紹介しているサイトです。
畑違いの元プログラマ?
元ゲームプログラマです。C、C++、C#といった言語を扱ってました。
仕事でObjective-Cも触りましたが今はもううろおぼえ…。
ただブランクあるので「ゲーム作って!」と言われたら多分すぐには作れないですね。もはや過去の技術……。
そんなわけで、サイト作りで使うhtml、css、JavaScriptなどの言語はちんぷんかんぷんの状態から始まりました。
元とはいえプログラマだったおかげで、プログラミングへの忌避感は特にありません。新しいもの大好き。
どんな内容のサイト?
テーマは「過去の私に教えたい!」「同じ問題で詰まってる人に届けたい!」です。
傾向的にはサイト作りで使ったツールの「紹介」「使い方」「躓いたところと解決方法」などを載せていこうと思います。ですので、エンジニアであれば見たことがあるかもしれない「Q」から始まる某知識共有サービスをイメージしてます。
また、サイト名「てくてく」は「テクノロジーとテクニック」からもじりつつ、「一歩一歩てくてくと学んでいこう」という思いが込められています。
最後に
当サイトも個人サイトのひとつとしてまったり運営する予定です。
更新があったりなかったりまばらになると思いますが、どうぞよろしくお願い致します!
管理人:とーれ
X:https://twitter.com/techtech_site
こちらは「畑違いの元プログラマが個人サイトをやっていて得た知見・技術」などを、備忘録兼紹介しているサイトです。
畑違いの元プログラマ?
元ゲームプログラマです。C、C++、C#といった言語を扱ってました。
仕事でObjective-Cも触りましたが今はもううろおぼえ…。
ただブランクあるので「ゲーム作って!」と言われたら多分すぐには作れないですね。もはや過去の技術……。
そんなわけで、サイト作りで使うhtml、css、JavaScriptなどの言語はちんぷんかんぷんの状態から始まりました。
元とはいえプログラマだったおかげで、プログラミングへの忌避感は特にありません。新しいもの大好き。
どんな内容のサイト?
テーマは「過去の私に教えたい!」「同じ問題で詰まってる人に届けたい!」です。
傾向的にはサイト作りで使ったツールの「紹介」「使い方」「躓いたところと解決方法」などを載せていこうと思います。ですので、エンジニアであれば見たことがあるかもしれない「Q」から始まる某知識共有サービスをイメージしてます。
また、サイト名「てくてく」は「テクノロジーとテクニック」からもじりつつ、「一歩一歩てくてくと学んでいこう」という思いが込められています。
最後に
当サイトも個人サイトのひとつとしてまったり運営する予定です。
更新があったりなかったりまばらになると思いますが、どうぞよろしくお願い致します!
管理人:とーれ
X:https://twitter.com/techtech_site







