2023年4月3日[2件]
当サイトはお問い合わせページ以外すべて「てがろぐ」で管理しています。
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
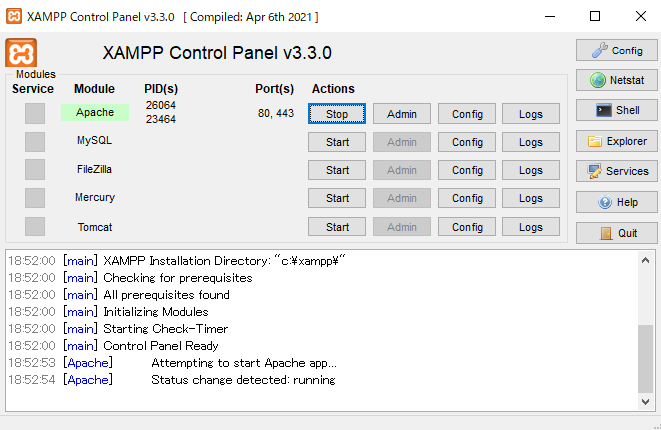
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
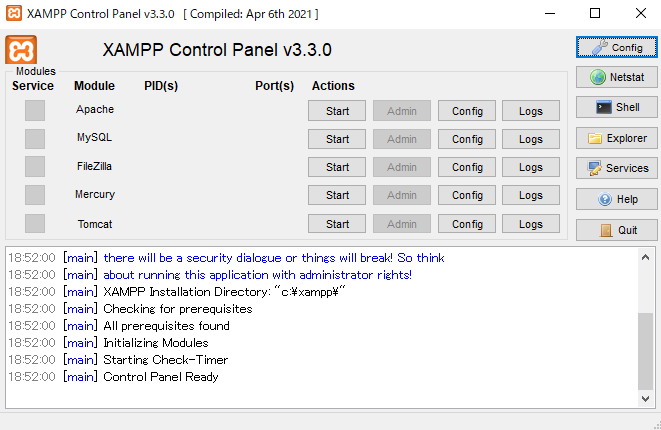
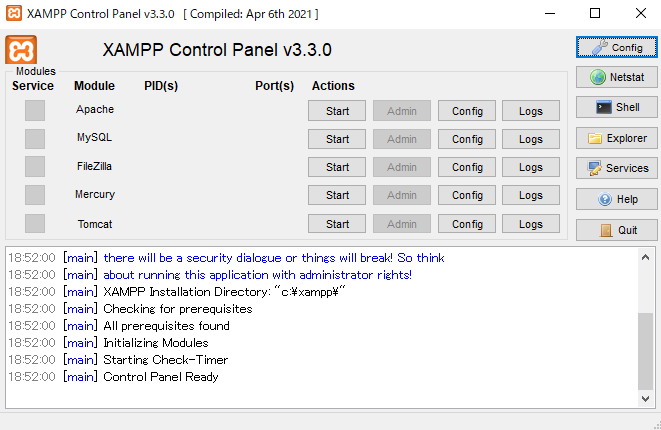
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

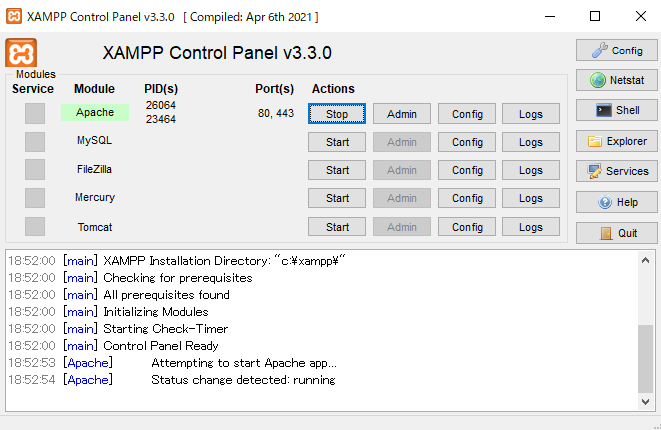
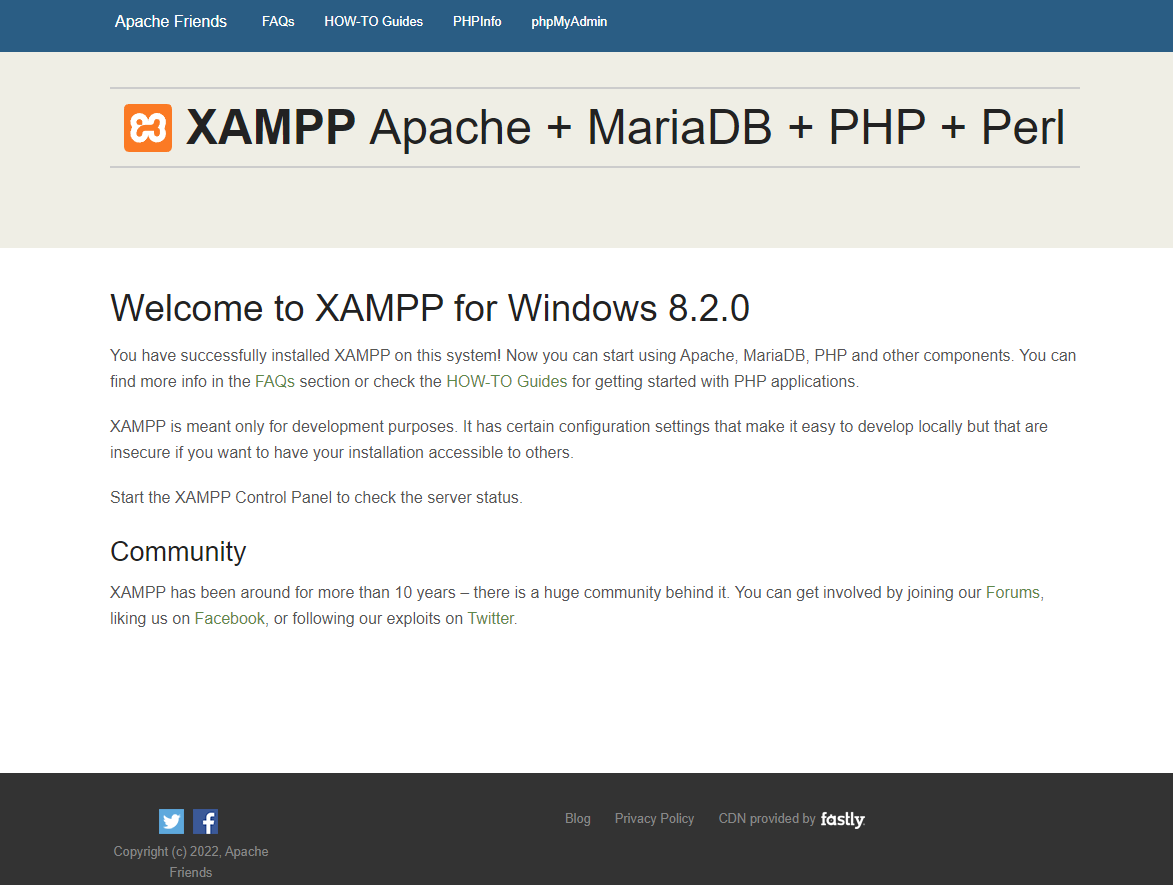
こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]
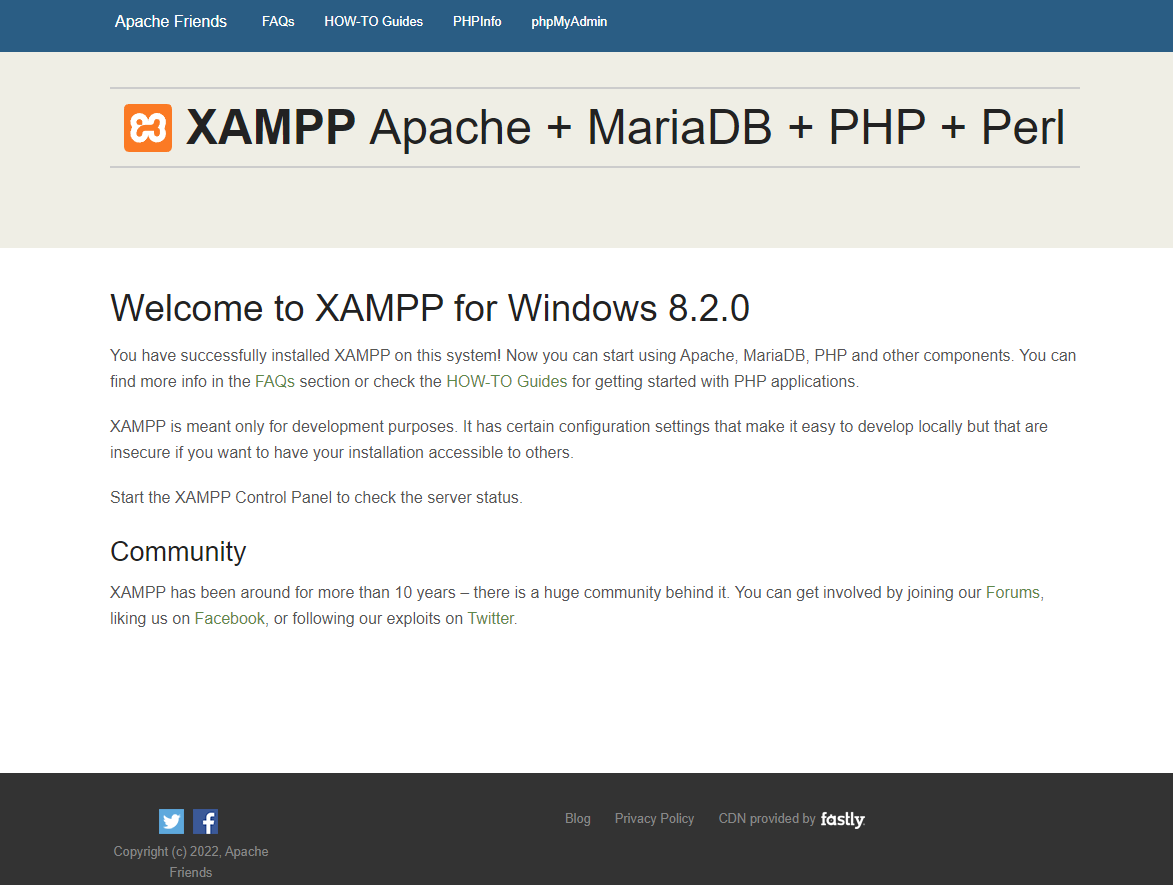
この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
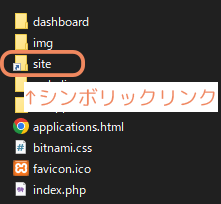
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

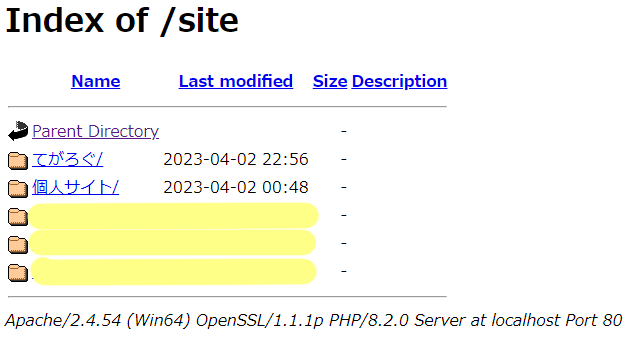
このような画面が出ればOKです。
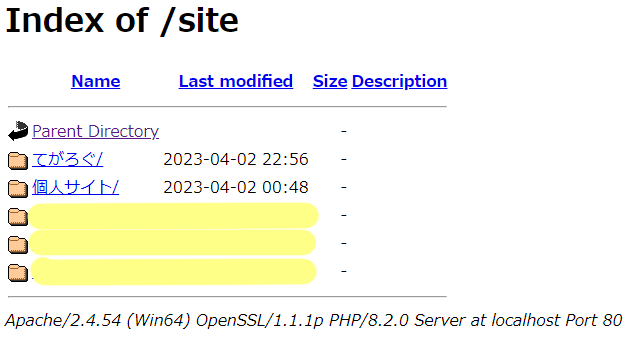
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
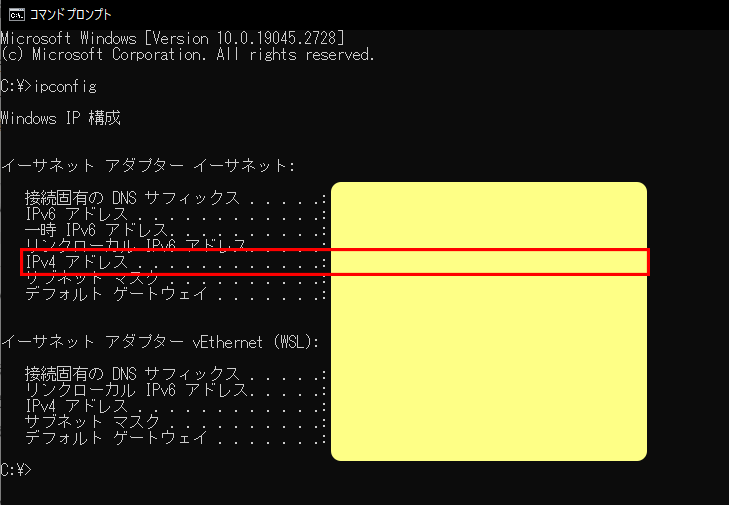
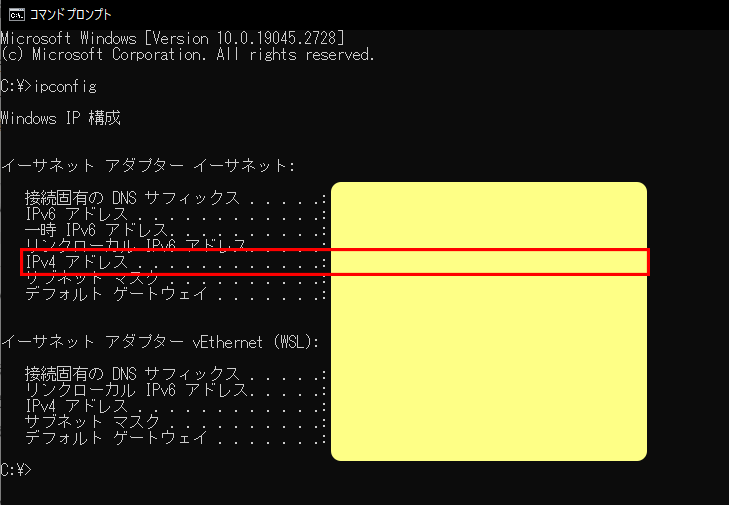
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
てがろぐのスキンは自由に設定でき、自分好みやサイトに合わせたデザインにできるのは魅力のひとつ。
しかしてがろぐはcgiで作られており、htmlファイルと異なり簡単に確認するのが難しい…。
製作者様は「AN HTTPDがオススメ」とこちらでおっしゃられています。
実際に使ってみたらさっくり使えたので便利…ではあるのですが…
ちょっと私には使いにくい部分がありました。
- Perlを導入しないといけないため、AN HTTPDだけで完結しない
- 複数サイトでてがろぐを利用している場合、ドキュメントルートを都度変更しないといけない
- 通常起動はdefault設定で、他の設定で開く場合はコマンドプロンプトから起動しないといけない
サイトごとドキュメントルートを設定したオプションデータを用意すればいいんだろうな、とは分かるのですがコマンドプロンプトから起動するのがちょっとメンドクサイ。
また所用で以前にXAMPPを落としていたので「やるならすでに持ってるXAMPPでやりたいんだ!」と欲望がありました。
ということで今回はXAMPPを使いローカルでてがろぐを利用する方法をご紹介します。
この記事で最終的にできるコト
ローカル環境でてがろぐを使える
今回の環境
- Windows10
- Google Chrome
- XAMPP v3.3.0
今回のディレクトリ構成
C:\
└xampp
XAMPPのDLはこちらからどうぞ!
インストール時に指定しなければCドライブ直下にxamppの名前で配置されます。
D:\
サイト保管フォルダ
├サイトA(てがろぐ使用)
├サイトB(てがろぐ使用)
└サイトC
別のドライブにサイトデータを入れており、各サイトごとデータがフォルダに入っている状態です。
ドライブが同じでも大丈夫です。
XAMPPの設定
設定の前にXAMPPが正しく動作するか確認しておきましょう。
インストールしたらxamppフォルダの中にあるxampp-control.exeを起動します。
XAMPPはこの実行データを起動するので、デスクトップにショートカットをおいたりスタート画面やタスクバーにピン止めすると楽です。
XAMPPのコントロールパネルが表示されたらApacheのStartボタンを押してみましょう。

これが

こうなればOK!
これでローカル環境でサーバーが立っている状態です。
続けてApacheのAdminを押してみましょう。
ブラウザが開きます。
 ]
]この画面が出ていたら正常に動作しています。
URLはhttp://localhost/dashboard/になってるかと思います。
無事に表示されたら、XAMPPの設定をしていきましょう。
ApacheのStopを押してサーバーを停止させておきます。
設定をしていくにあたりXAMPPを管理者以外で実行すると、閉じるときにエラーを吐かれることがあります。
エラー内容は「xampp-control.ini アクセスが拒否されました」というもので、コントロールの設定を管理者以外がいじれないような権限になっているようです。
管理者として実行すればいいだけの話なのですが、より快適な開発環境を目指し権限を設定し直します。
インストールしたxamppフォルダ内に「xampp-control.ini」があるので、右クリック→プロパティでフルコントロールを許可しておきましょう。
画像付きでやり方が知りたい方はこちらを参考にしているのでご覧くださいませ。
それでは次の項目から設定していきましょう!
.htaccessを無効化する
ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法を利用している人や、その他サイト内でアクセス周りを.htaccessで設定している人向けです。
XAMPPは.htaccessも対応している優れものなのですが、てがろぐ公式の方法で「tegalog.cgi」を省略するとローカルでてがろぐにログインできないことがあります。
.htaccessの内容をコメントアウトするやり方もありますが、確認のためにコメントアウトして、サイトにあげるときにもとに戻して…やはり手間ですね。コメントアウトしたままあげてしまう可能性も当然あります。
ということで.htaccessを使用しない設定をします。
C:\xampp\apache\conf内にhttpd.confというファイルを書き換えていきます。
何が起きても良いようにバックアップを取っておきましょう。
httpd.confファイルを複製し、コピーした方を「httpd-original.conf」のように分かりやすく名前を変更しておきます。
ではhttpd.confの中身を書き換えていきます。
テキストエディタで開きCtrl+Fで「.htaccess」を検索します。
ファイル内に2箇所記述がありますが
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
AllowOverride All
の項目の方です。簡単に言うと「.htaccess反映させるならAllだしさせないならNoneか、ディレクトリタイプ指定してね」です。
今回はすべての.htaccessを無効化したいと思うので
AllowOverride Allを
AllowOverride Noneに書き換えます。
細かい設定したい方はこちらが参考になるかと思います。
アクセス先を変える
httpd.confでドキュメントルートを変更するやり方も勿論ありますが、設定周りは極力いじりたくないので別の方法でやります。
C:\xampp\htdocs内にindex.phpがあります。
XAMPPの動作確認で開いたページがindex.phpなんです。…というのは正確ではありませんね。
テキストエディタで開いてみると分かるのですが、index.phpはローカルで開くディレクトリを設定しています。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
index.phpとおなじ階層にdashboardフォルダがありますが、それを開くよう設定されているのです。
サイトデータは別の場所にあるので、その場所を指定するための準備をします。ここではdashboardをsiteに書き換えておきましょう。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/site/');
exit;
?>
Something is wrong with the XAMPP installation :-(これでOKです。
この続きは次項目「シンボリックリンク」で行います。
シンボリックリンク
なんそれ?と思うでしょう。私も最初なんやそれと思いました。
IT用語辞典e-Wordsによると
シンボリックリンクとは、オペレーティングシステム(OS)のファイルシステムの機能の一つで、特定のファイルやディレクトリを指し示す別のファイルを作成し、それを通じて本体を参照できるようにする仕組み。
だそうです。これは要するにショートカットみたいなものです。
これを利用していきましょう。
シンボリックリンクの作成・削除はこちらのやり方でやっています。
dashboardではなくsiteを開くようにする
コマンドプロンプトを管理者で実行します。管理者として実行しないとシンボリックリンクが作れないので注意しましょう。
現在ルートが「C:\Windows\system32」となっているのでルートまで移動しておきます
cd /といれエンターを押すとルートが「C:\」へ移動したかと思います。
それではここでシンボリックリンクを作っていきます。
サイトが管理されているディレクトリパスが必要です。
今回は構成は
D:\
サイト保管フォルダ
├サイトa(てがろぐ使用)
├サイトb(てがろぐ使用)
└サイトc
なので「D:\サイト保管フォルダ」が必要なパスです。
シンボリックリンクの作り方は
mklink /D (シンボリックリンク名) (リンク先フォルダ)です。
これをあてはめると
mklink /D C:\xampp\htdocs\site D:\サイト保管フォルダとなります。
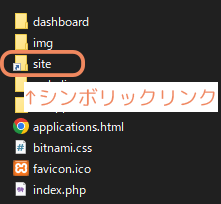
これでエンターを押すとC:\xampp\htdocs内に「site」というフォルダができているはずです。

動作確認をしてみましょう。
XAMPPを起動しApacheでStartを押し、Adminを押します。

このような画面が出ればOKです。
「D:\サイト保管フォルダ」内にあるものが列挙されているかと思います。
私はよりわかりやすいように、このサイト保管フォルダに簡単にindex.htmlを用意して

と表示させています。
※この時点ではまだてがろぐは正常に動作しません。
tegalog.cgiのシバンを書き換える
tegalog.cgiの冒頭に
#! /usr/bin/env perlとありますよね。これがシバン(シェバン)です。
もちろんサーバーがこれで動くのであれば書き換えないに越したことはありません。
しかしローカルで作業するにはこのシバンでは動作できません。
このenvがperlのバージョンに合わせてパスを通してくれるそうなのですが、Windwosだとこのenvを作れそうにありません。
なので「サーバーのperlパス」を書くようにします。
レンタルサーバーによるのですが、幸い私が借りているサーバーはperlパスがある程度統一されていました。
CORESERVER(各種パスについて / てがろぐ設定方法):/usr/bin/perl
リトルサーバー(各プログラムのパス):/usr/bin/perl
WitchServer(CGIパス):/usr/bin/perl
XAMPPのperlへのパスもシンボリックリンクを利用しますが、サーバーやサイトごとにシンボリックリンクを何個も作るのはあんまり好きじゃなかったので、ひとつで済むように統一させました。
よってtegalog.cgiのシバンは
#! /usr/bin/perlに書き換えます。
※レンタルサーバーによります。ご自身の環境に合うように適宜変更してください。
Perlへのシンボリックリンクをつくる
それでは先程書き換えたシバンに合うようにシンボリックリンクを作ります。
今回書き換えたシバン(/usr/bin/perl)の場合、「C:\usr\bin\perl.exeを実行するよ」となればいいですね。
XAMPPのperl.exeはC:\xampp\perl\binにありますので、「C:\usr」と「C:\xampp\perl」でシンボリックリンクを作れば良さそうです。
ですので
mklink /D C:\usr C:\xampp\perlをコマンドプロンプトで打ちます。
これでようやくXAMPPを使ってローカル環境でてがろぐが確認できるのです。
おめでとう!!!
なお、Perlへのシンボリックリンク作成については「てがろぐをローカル設置しようとして詰まった箇所とその対応」を参考にしました。ありがとうございます。
おまけ:スマホでも確認したい!
ローカルでサーバーが立っているので、同一ネットワークであれば別の端末でも確認ができます。同一ネットワークというのは、同じルーターを使っているとか同じWifiを使っているとかそんな感じです。
XAMPPでサーバーを立て(ApacheのStartを押した状態で)サイトを開くと、http://localhost/から始まるURLになっています。
このlocalhostの部分にサーバーを立てた端末のIPアドレスを入れれば別の端末からでも確認ができます。
コマンドプロンプトで「ipconfig」と打つと

こんな感じで情報が出てきます。
これの「IPv4アドレス」がlocalhostにあたります。
WSL(Windows Subsystem for Linux、WindowsでLinuxプログラムを使うためのサブシステム)を入れていると、画像の下のようにWSLのIPアドレスが表示されますが上の方のIPアドレスです。
ローカルのIPアドレスであれば大抵192.168から始まると思います。
IPアドレスが192.168.0.11だとしたら、スマホなど別の端末で見るときは「http://192.168.0.11/」から始まるURLでサイトを確認できます。
(例:http://localhost/site/個人サイト/tegalog.cgiを見たいのであればhttp://192.168.0.11/site/個人サイト/tegalog.cgiでアクセス可能)
最後に
XAMPPに入ってるPerlはStrawberry Perlの一部らしいですが、完全版を入れずともXAMPPの初期部分だけでてがろぐは動作します。
また記事冒頭リンクにあるとおり、てがろぐ作者にしし様がオススメしているやり方ですと「ActivePerl」のインストールとなっていますが違うPerlでも特に問題ないかと思います。
今回は「意地でもXAMPPを使ってローカルでてがろぐやるんだ!」の意志で設定しました。
AN HTTPDはシバンに関係なく動作するので、シバンを書き換えたくない場合はAN HTTPDをオススメします。
「XAMPP持ってるけどAN HTTPD使うぞ」という場合は、Perlを別途インストールせずともAN HTTPDのPerlパスをXAMPPのPerlのある場所に設定すれば動作します。お試しあれ!
関連記事
ローカルでもドメイン使用!?XAMPPのVirtualHostとはっ
参考リンクまとめ
※敬称略
にししふぁくとりー:AN HTTPDはWayback Machineから今でもダウンロードはできる
XAMPP
Notes de Design:xampp-control.iniにアクセス拒否された!管理者権限の付与ですぐ解決
てがろぐセットアップ:ファイル名をわざわざ index.cgi に変更しなくても、「tegalog.cgi」を省略して「/」で終わるURLでアクセスできるようにする方法
JavaDrive:AllowOverrideディレクティブ:.htaccessを使った設定の上書きを許可する
IT用語辞典e-Words:シンボリックリンク
iPentec:シンボリックリンクの作成と削除 (Windows Tips)
CORESERVER:各種パスについて
Value Domain:コアサーバー初心者の為のCGI設置講座
リトルサーバー:Q.各プログラムのパスを教えてください
WitchServer:プラン詳細
日々放置プレイ:てがろぐをローカル設置しようとして詰まった箇所とその対応
当記事はQiita版があります。
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
今回の環境
当サイトはWitchServerを使用していますが、WitchServerでのやり方は現在模索中なのでお待ちくださいませ…。 こちらに投稿しました!→GitHubActionsでサイト自動更新【WitchServer編】
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
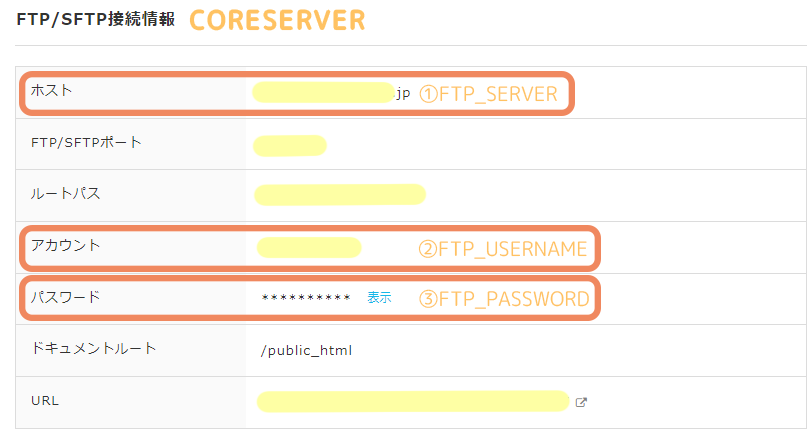
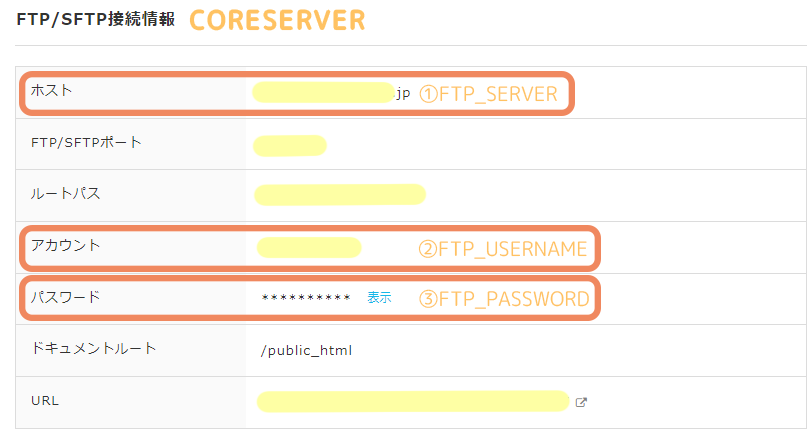
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
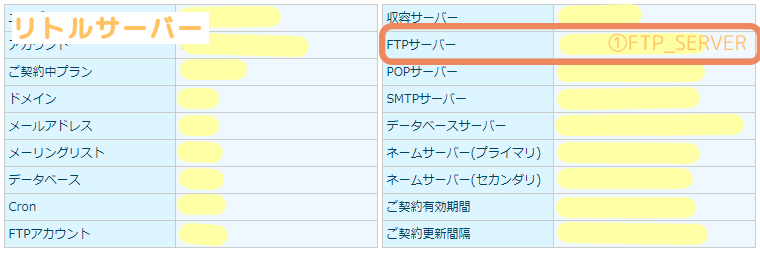
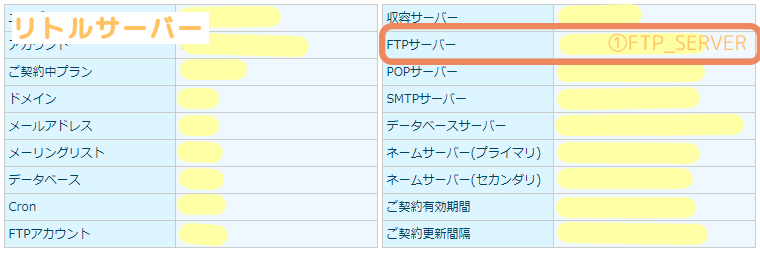
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
最初からローカルで作る場合は試していないのでどうなるかわからないです。いつか試してみます、多分。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】
Qiita版はこちら
今回はGitHubActionsの方に絞ってご紹介いたします。
サイトの更新をもっと楽にしたい!
そんな自堕落を突き詰めた結果、GitHubActionsを利用することでボタンポチッで更新ができると知りました。
今回はその備忘録を残します。
この記事で最終的にできるコト
- サーバー上にあるファイルとの同期(削除されたファイルも含め)
- 特定のファイルやディレクトリをあげないようにする
- 下書きなどGitHubで管理したいけどサーバーには上げたくない場合
今回の環境
- Windows10
- GitHub
- Sourcetree
- Value DomainのCORESERVER
- リトルサーバー
当サイトはWitchServerを使用していますが、WitchServerでのやり方は
Actions secrets
暗号化の設定をしておきましょう。
設定はリポジトリのSettings→左カラムSecurity項目のSecrets and variables→Actionsにあります。
「New repository secret」という緑のボタンがあるので、そこから設定していきます。
ボタンを押すと「Name」「Secret」の記入項目が出てきます。
①FTPサーバー
Nameに「FTP_SERVER」、SecretにFTPサーバー名を入れ「Add secret」で追加します。
FTPサーバー名は契約しているサーバー毎に異なります。
CORESERVERでは「ホスト」、リトルサーバーでは「FTPサーバー」にあたります。
②FTPユーザー名
Nameに「FTP_USERNAME」、SecretにFTPアカウント名を入れ追加します。
CORESERVERでは「アカウント」、リトルサーバーでは「FTPアカウント」にあたります。
③FTPパスワード
Nameに「FTP_PASSWORD」、SecretにFTPアカウントに紐づいているパスワードを入れ追加します。
CORESERVERでは「パスワード」、リトルサーバーでは「FTPアカウント」にあたります。
CORESERVERでは新コントロールパネルのサイト設定→FTP設定から上記設定が見れます。

リトルサーバーではコントロールパネルのパネルホームでFTPサーバーが見れます。

リトルサーバーでのFTPアカウントやFTPパスワードは契約時に設定したものです。
また、サーバー内のディレクトリもSecretにしたい場合は「SERVER_DIRECTORY」などと設定しても良いでしょう。
ymlを書くぞ!
いよいよymlを作ります。
リポジトリのActionsで「set up a workflow yourself」を選択。
下の方にスターターセットみたいな感じでいろいろありますが、今回は直接打って設定するのでスルーします。
「set up a workflow yourself」は一番上の「Get started with GitHub Actions」の下2行目あたりにあります。
ymlの名前は何でもいいです。今回はデフォルトの「main.yml」のままにします。
まず全文お見せします。
on:
push:
branches:
- main
name: FTP Deploy and Push
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
中身を見ていきましょう。
on:
push:
branches:
- main
pushしたらmainブランチにActionsを走らせます。
別のブランチでActionsを走らせたいときはmainを走らせたいブランチ名にしましょう。
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
FTP Deploy を使用します。
私が自分の環境に実装したときは4.3.2でしたが、数週間前に最新バージョン4.3.4が出ています。
そこまで大きく内容は変わらないと思いますが、最新バージョンを使う際は上記リンクから内容を確認して実装してください。
過去バージョン(2.*.*や3.*.*)と現在は結構書き方が変わっているので、何らかの事情で過去バージョンの使用を検討している方は要注意です。
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
Secretで設定したものがここにはいります。FTP_SERVERなどの部分は設定したNameと一致しなければ正常に動作しません。
「secretsに設定したFTP_SERVERを使います」の明示です。
local-dirは設定しない場合はroot以下が対象になります。
私の場合、
root/
├.git
├.github
└main/inde.htmlなど内容物
とサイトにあげたい内容をmainフォルダに入れているので
local-dir: ./main/と記入しています。
サーバーディレクトリはSecretで設定している場合は
server-dir: ${{ secrets.SERVER_DIRECTORY }}になるかと思います。
契約しているサーバーによって変わりますが、例えばexmaple.comというドメインであれば
CORESERVERなら「/public_html/exmaple.com/」
リトルサーバーなら「/pub/exmaple.com/」が入ります。
exclude: |
**/.git*
**/.git*/**
**/node_modules/**
**/test/**
**/test-*/**
**/test-*.html
これは「GitHubで管理したいけどサーバーにはまだあげたくない!」というファイルやディレクトリがある場合に記述します。特にそういったものがなければ、この項目はまるっと消して大丈夫です。
「**/.git*」「**/.git*/**」は「.github」ディレクトリや「.gitignore」などのことです。
「**/node_modules/**」は個人サイトで使用することはほとんどないんじゃないかなと思うのですが、Node.jsなどのサーバーサイドのプログラムモジュールのことだと思います。
先程も言った通り「あげたくないものはない」のであれば「exclude」以下はすべて消していいのですが、サーバーにあげないファイルを設定する場合は「**/.git*」「**/.git*/**」「**/node_modules/**」は必須です。
むしろこれがないと正常に動作しません。
こちらのIssuesにその旨がかいてあったのと、普通にドキュメントにも書いてありました。
私はこれに気付かず苦戦を…ドキュメント、ダイジ
「**/test/**」「**/test-*/**」「**/test-*.html」が本命のサーバーにあげないファイルです。
ワイルドカードを使っていますが直接の指定も可能です。
「**/test/**」……すべてのtestフォルダ以下にあるものすべて
「**/test-*/**」……すべてのtest-から始まるフォルダ以下にあるものすべて
「**/test-*.html」……すべてのtest-から始まるhtmlファイル
という感じです。
私はよく「編集途中だけどGitHubにはあげたい!でも編集途中だからサーバーにはあげたくない!」ということがよくあるので、そういうときに重宝しています。
サンプルとしてそれぞれ「test」としていますが「sample」でも「sitagaki」でも何でも大丈夫です。
サーバーにあげたいファイルやフォルダとは異なる名前であればOK!
ymlを書いたらコミットしましょう。
ymlはGitHub上で作成したのでローカルではpullを忘れずに。
私はSoucetree愛用者なのでSoucetreeであれこれやってます。
注意
GitHub上でymlを作った場合、ymlの中身をローカルで編集するとエラーを吐かれます。
なのでymlを編集するときはGitHub上で行いコミットしたらpullするようにしましょう。
【追記】ローカルで作ったり編集したりしたymlをpushするにはGitHubで認証キーを作成しSoucetreeで設定しないといけませんでした。
ローカルで作業したい方はこちらご覧くださいませ(別の方が執筆した内容です)
おまけ
Actionsが正常に動作したかも気軽に確認したいですよね。
GitHubへいちいち見に行くのも面倒だし、サイトをひたすらリロードもちょっと…って感じ。
なので「Actionsの結果を通知してくれる」便利なActionsを追加します。
SlackやLINEもあるみたいですが、今回はDiscordへ通知をくれるActions Status Discordを導入します。
①通知をおくるDiscordサーバーのサーバー設定から連携サービス→ウェブフックを確認を選択。
「新しいウェブフック」ボタンを押すと下にウェブフックが追加されます。
追加されたウェブフックを選択し、名前を好きに決めチャンネルを通知を送りたいチャンネルに設定します。
そして「ウェブフックURLをコピー」を押してコピーしましょう。
②Actions secretsにName「DISCORD_WEBHOOK」でsecretsに先ほどコピーしたURLを貼り追加します。
③先程のymlに追記します。
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "共通説明"
with以下はDiscordに送る内容を好きに設定できます。
ドキュメントを見て欲しいものを入れると良いでしょう。
最終的なymlはこうなりました。
on:
push:
branches:
- main
name: FTP Deploy and Push Discord
jobs:
web-deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Get latest code
uses: actions/checkout@v2
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@4.3.2
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ローカルディレクトリ
server-dir: サーバーディレクトリ
- name: Push Call Discord
uses: sarisia/actions-status-discord@v1
if: always()
env:
DISCORD_WEBHOOK: ${{ secrets.DISCORD_WEBHOOK }}
with:
title: "タイトル"
description: "簡易説明"
最後に
今回はGitHubを使用しましたが、BitbucketでもpipelineというActionsと同じような機能があるのでそちらでもできるみたいです。
また今回はFTPだけなので、FTPSやSFTPはまたちょっと記述が変わってきます。
ひとまずFTPでデプロイする場合はこちらのGitHubActionsを参考にしてみてください。
関連記事
GitHubActionsでサイト自動更新【WitchServer編】







